设计我了解得并不多,因此这里主要是晒图。
优良的设计不仅让用户体验愉悦,还能更好展示信息,更重要的是能得到信任感加成。
项目前后主要有三位设计师参与,第一位是朋友介绍的兼职甲,第二位是工科出身转行乙,待的时间较短,第三位是圣马丁的背景丙。中间也得到了一些其他设计师朋友们的帮助。对于他们的工作,我个人都十分满意。
我们非常期望用最精良的设计快速赢取信任,但最终发现确实过度设计,导致花费了更多的时间和人力去完成非核心功能,顾此失彼。
原则
- 一致性很重要
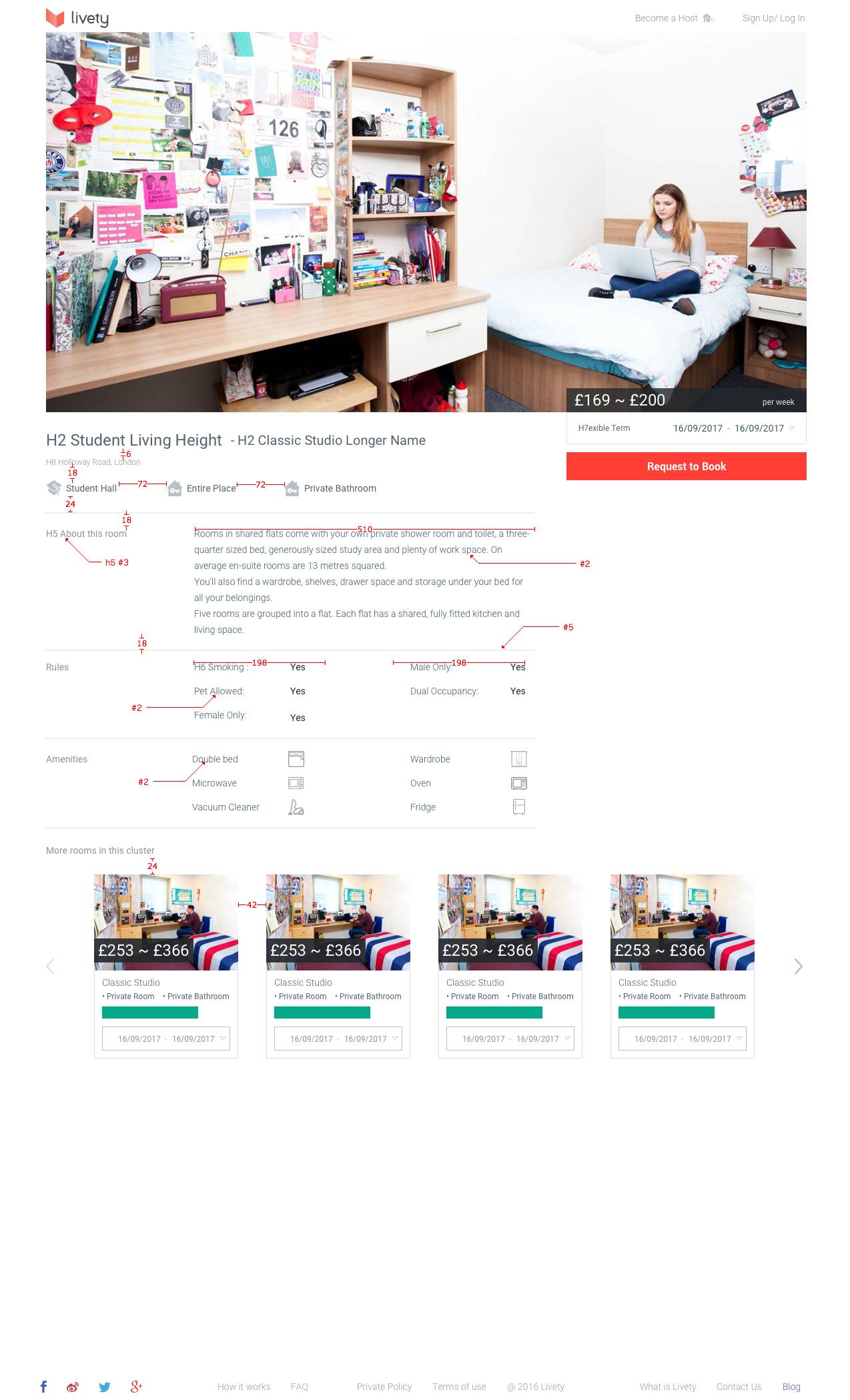
- 制订规范 红色都是可以点击的
- 符合用户期待,不要给 “惊喜”
- 符合直觉
- 尽量符合惯例,除非你是行业领军人物
- 此条含义非常丰富,如果看上去能点,那么就应该能点,否则用户容易失望、气馁
- 减少用户操作难度与心理负担
- “Don’t make me think.”
- 尽可能减少用户操作次数
- 移动端元素要大,要容易点
- 但在有些场景中,用户可能会有不同期待,太简单快速反而会让用户产生不信任感,感觉不够严肃,比方说搜索。
- 即时反馈
- 哪怕实际完成需要延后,失败后再反馈,成功则静默
- 反馈到位就会有很爽的感觉
- 必要时使用 mousedown 替换 click 事件响应
- 渐进增强,优雅降级
- 考虑信息可能缺失的降级展示方案
相关资源:
规范
规范制订后可制作 UI 组件库,容易保持一致性,减少冗余沟通,也方便开发。
初版
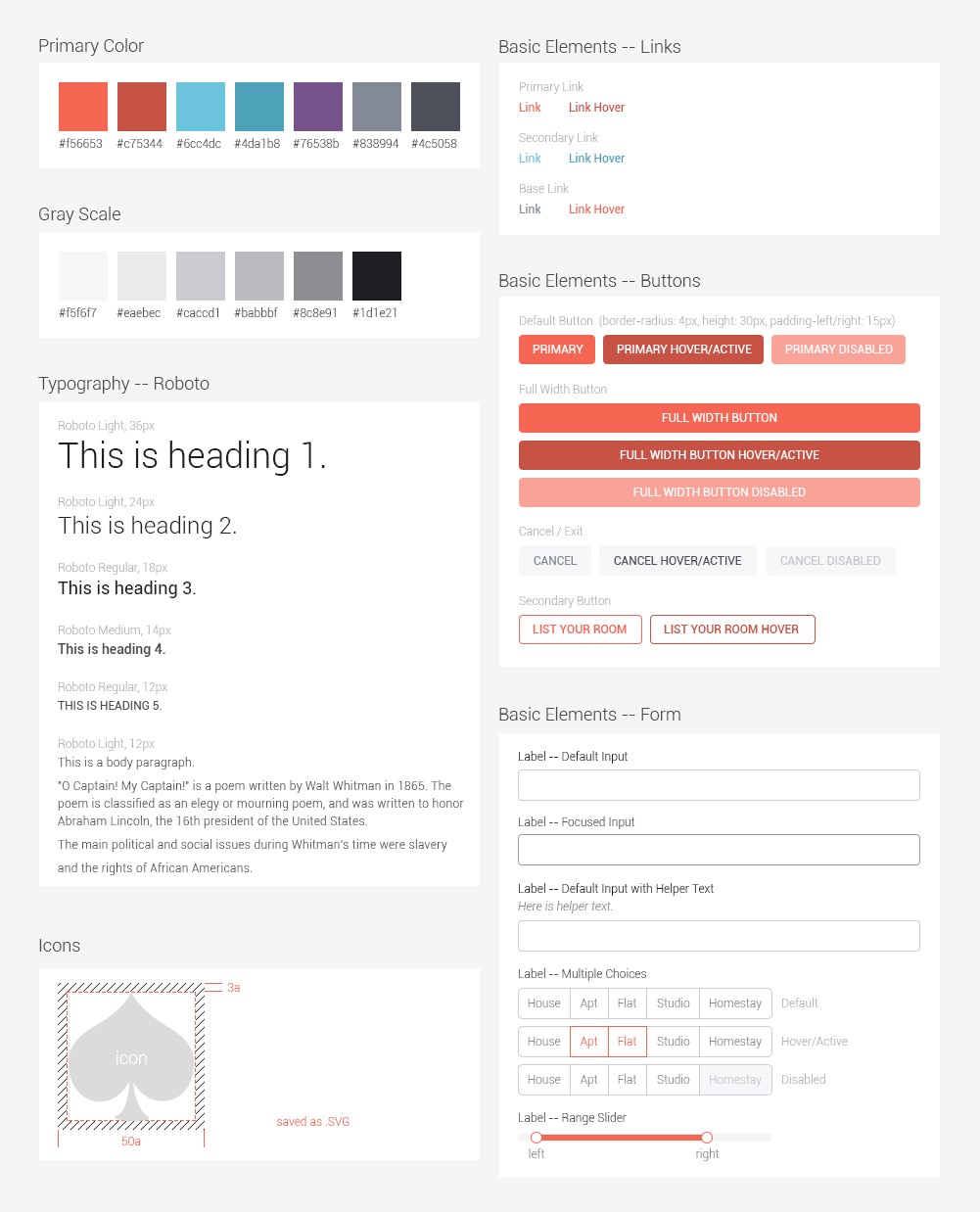
UI Guide
by 甲
真不是我们抄 Airbnb 的色调,是我们设计完之后,Airbnb 就改版了…

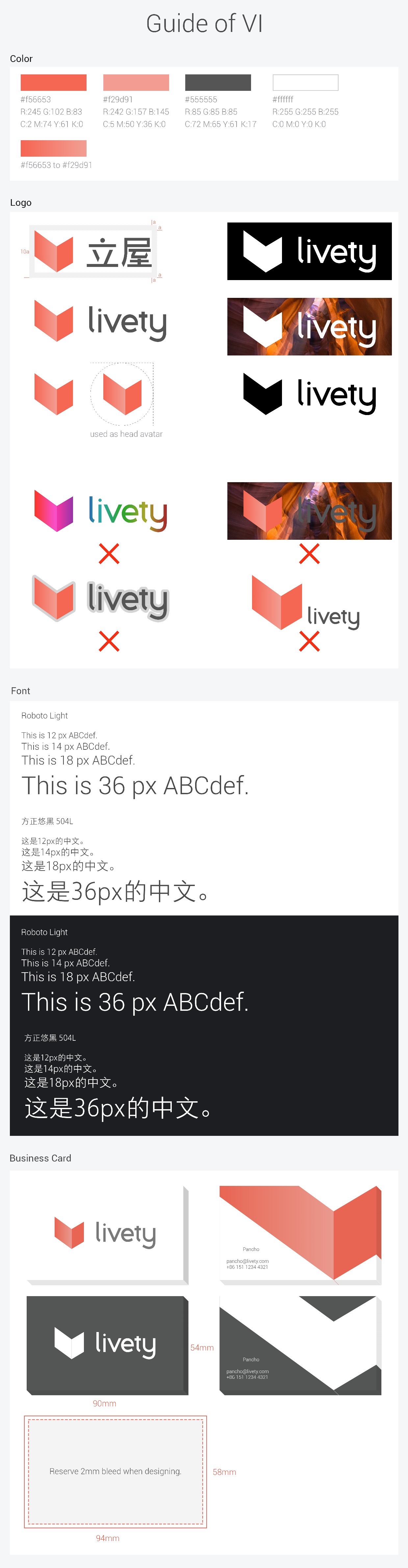
VI Guide
by 乙

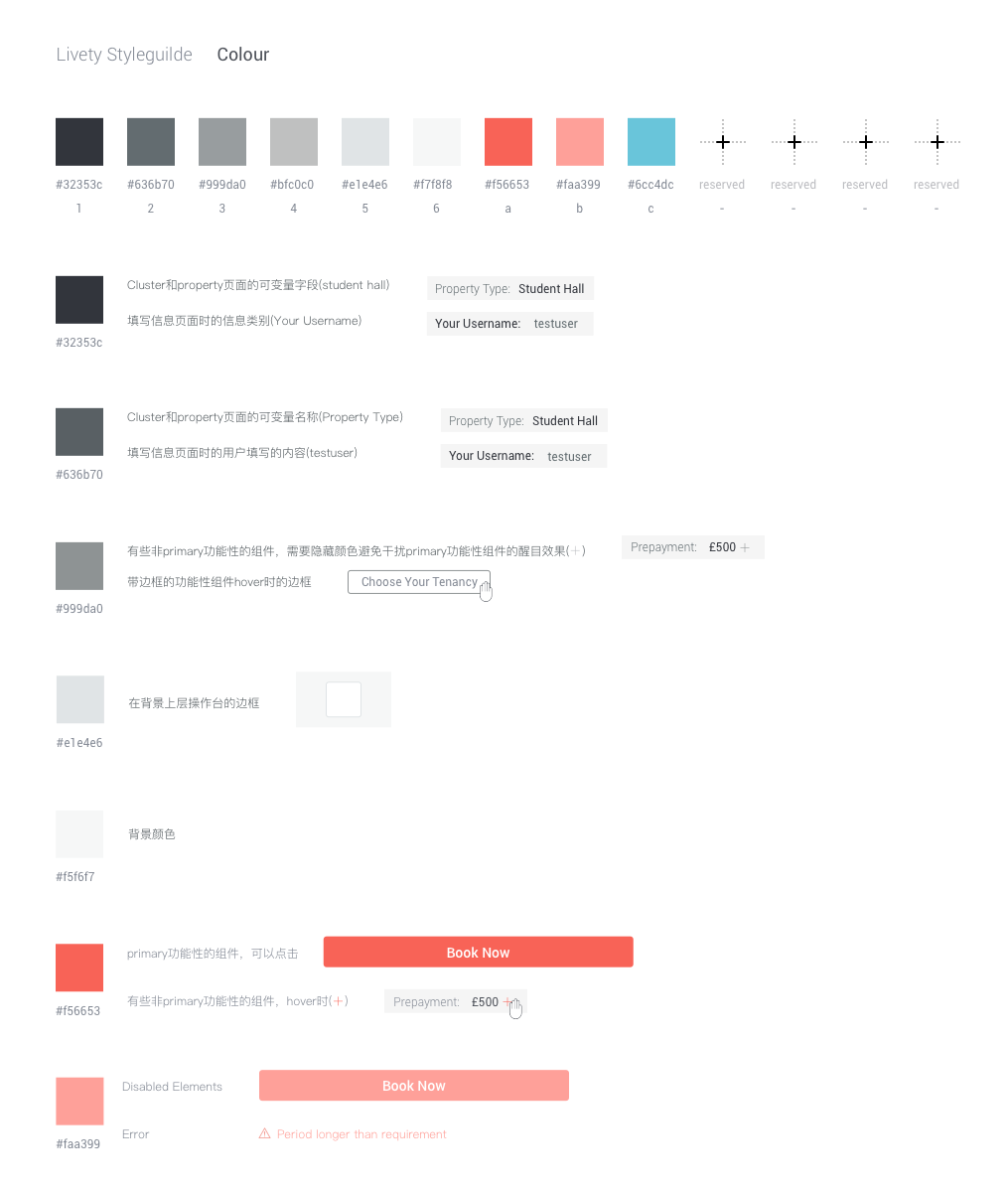
第二版
by 丙
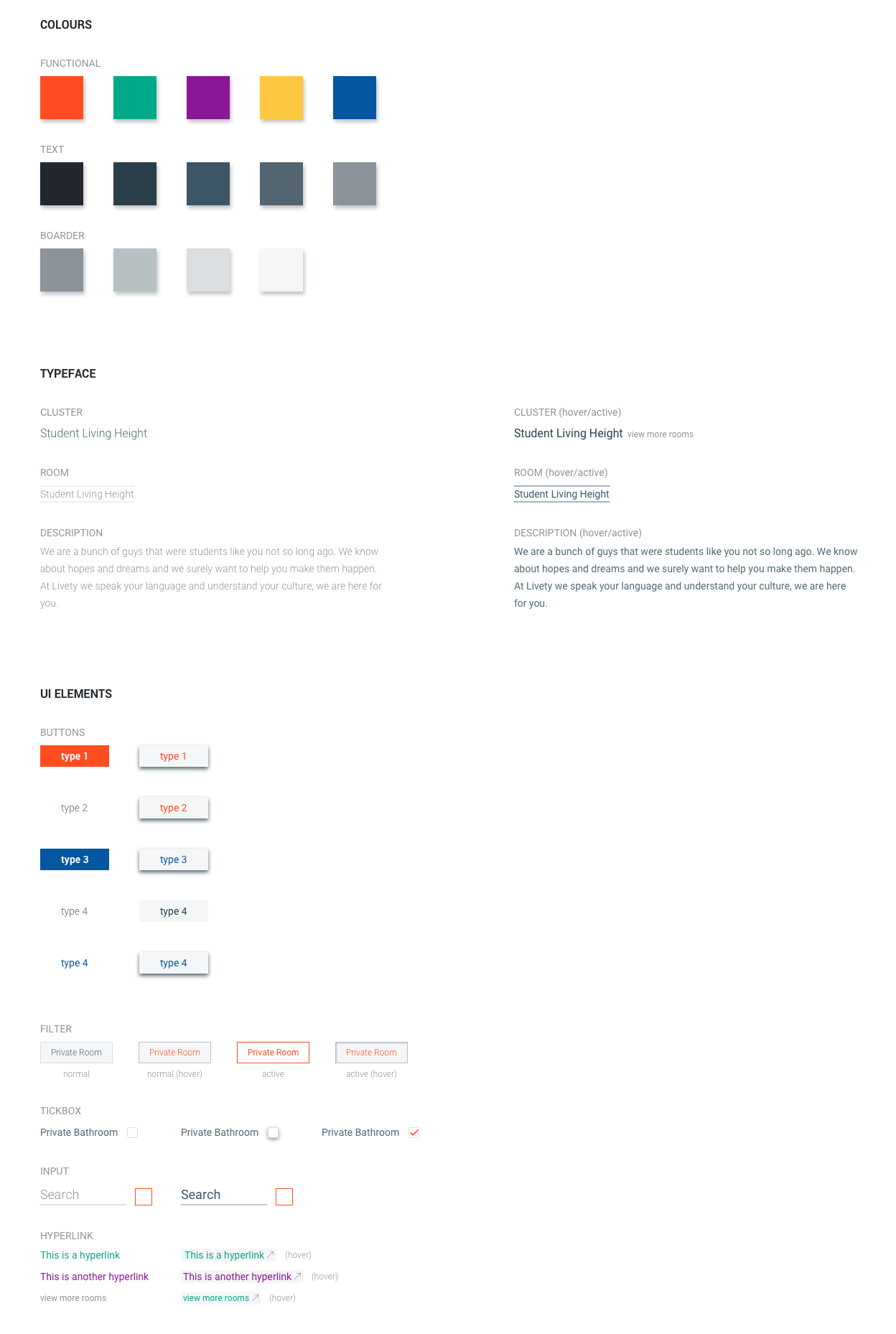
色彩

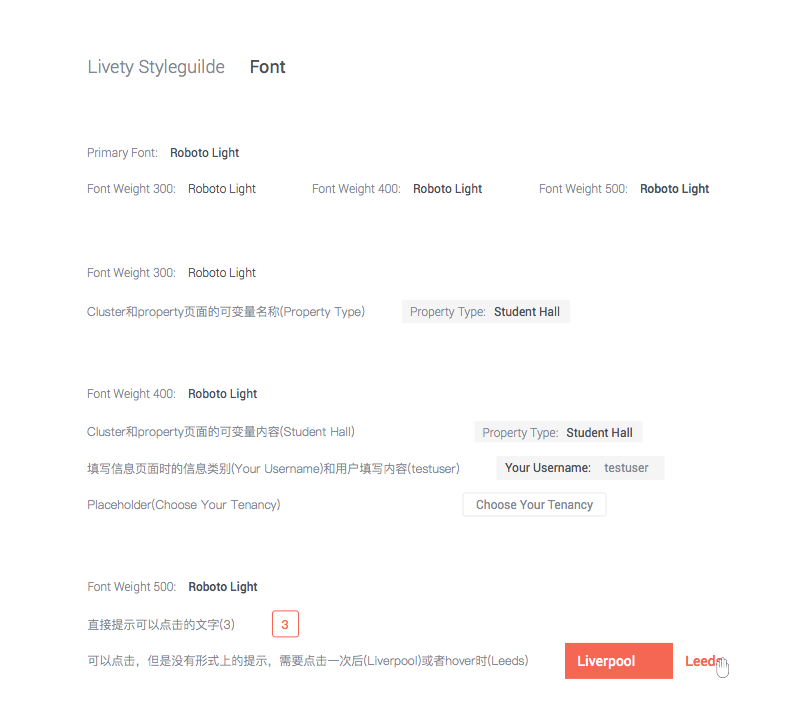
字体

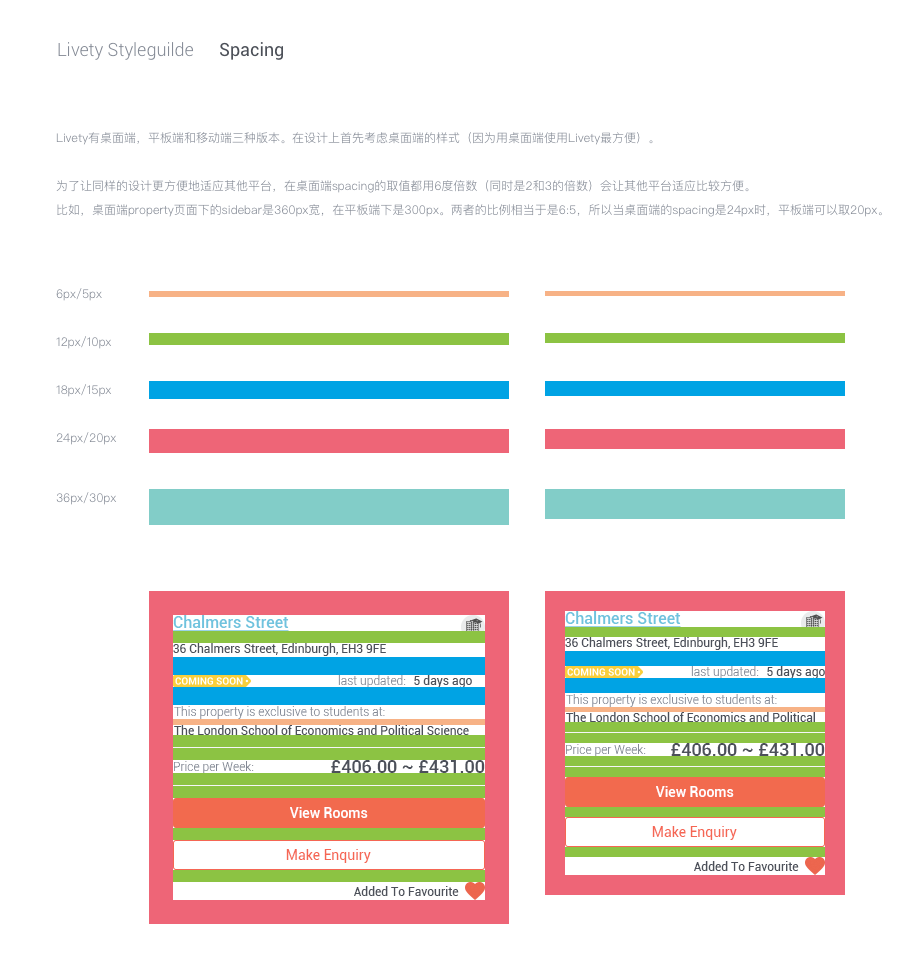
间距

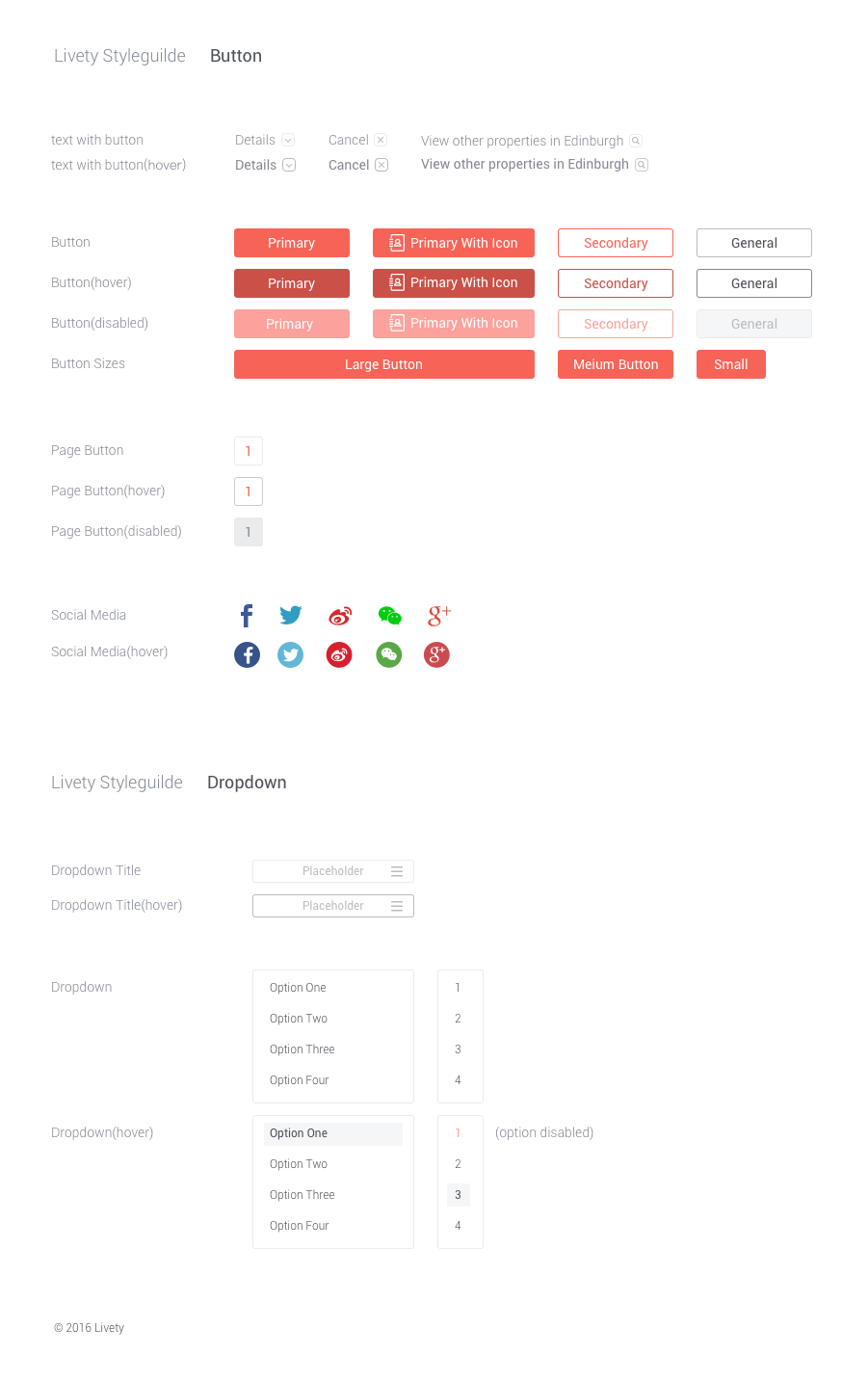
按钮及下拉

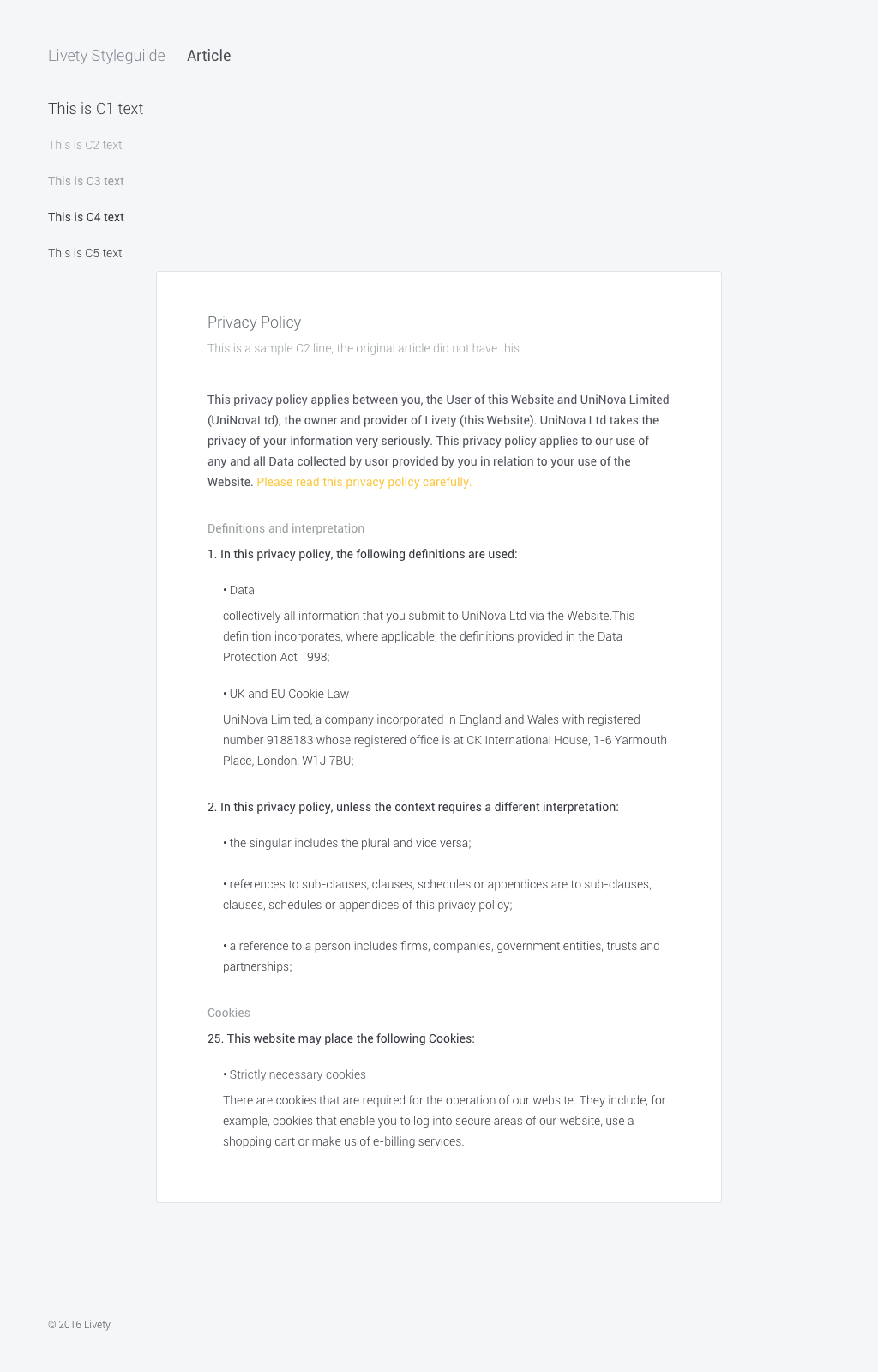
文本

装饰规范
扩展

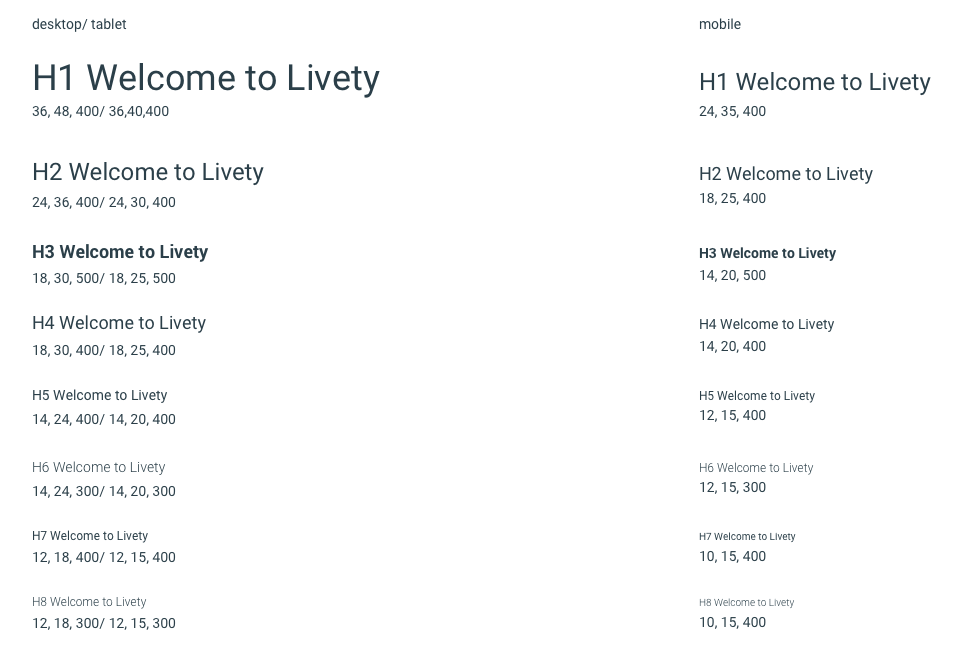
标题

案例
视觉
Logo
Logo 这种东西可大可小,可以直接挑个字体或者用小写缩写,也可以像乔帮主花 10 万美元重金设计一个不同凡响的视觉符号。 当时我们还比较重视 Logo,想赋予其更多的含义,前后找了至少三位设计师进行设计。 其实现在我觉得真的没太大所谓,初始产品能看得过去就行了,用户的记忆真的很差,一旦换了视觉,很难再有人能回忆起产品以前长什么样。
我们的 Logo 最后是 ”随便“ 找了个朋友引荐的 Freelancer 做的。没啥毛病,但也没啥特点。
文档:
另外,这里是一些自动生成 Logo 的小工具:
邮件
邮箱验证

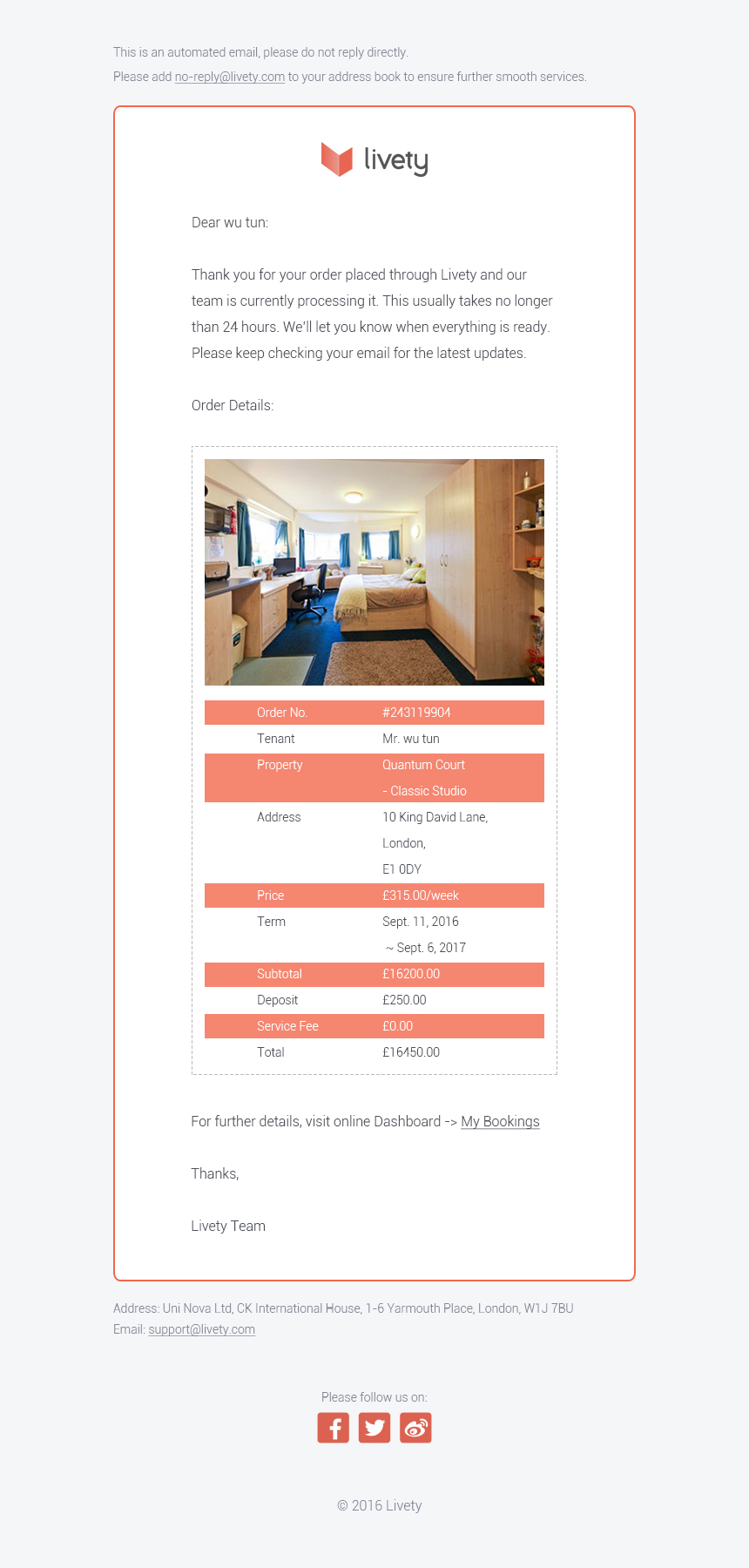
订单

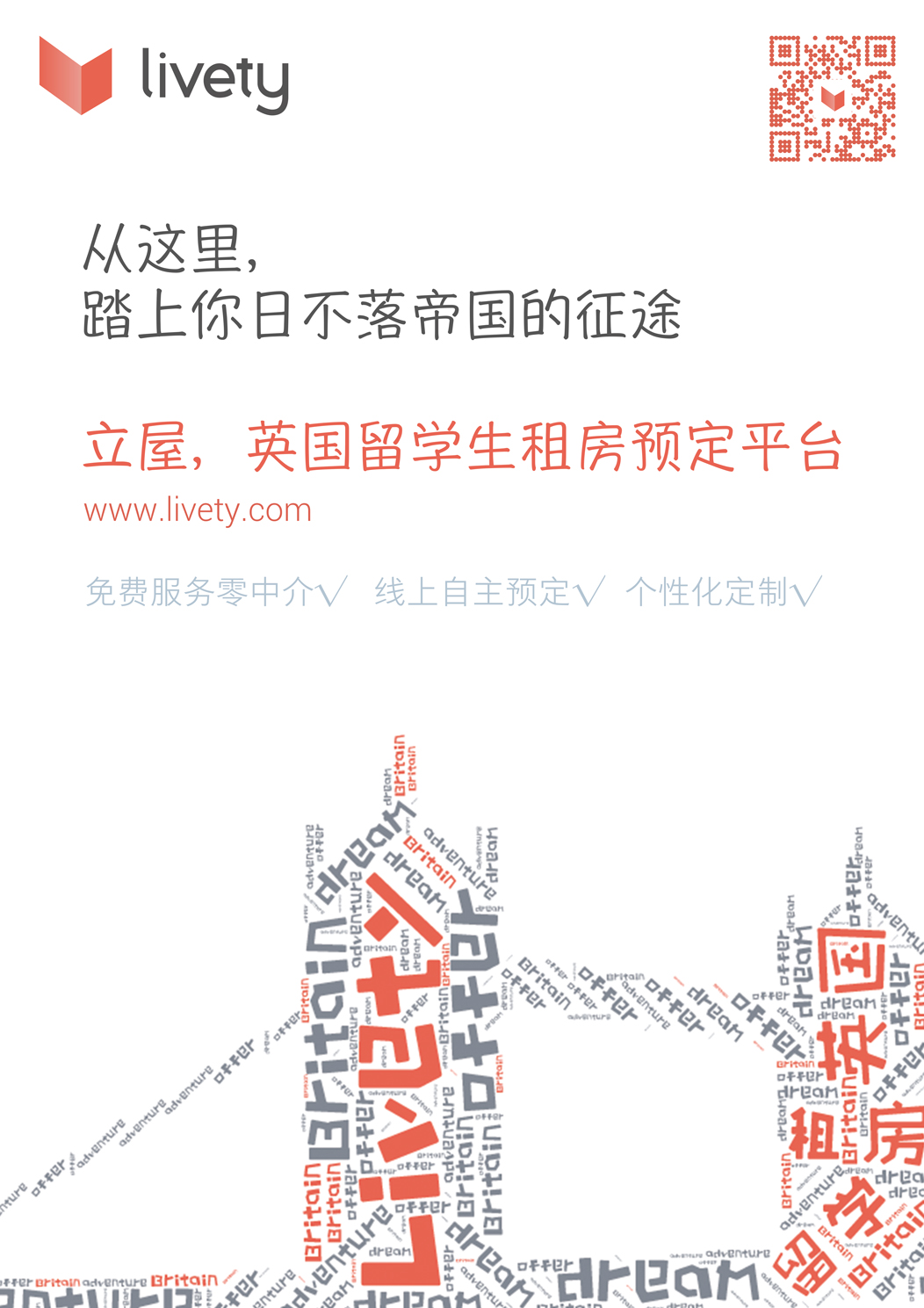
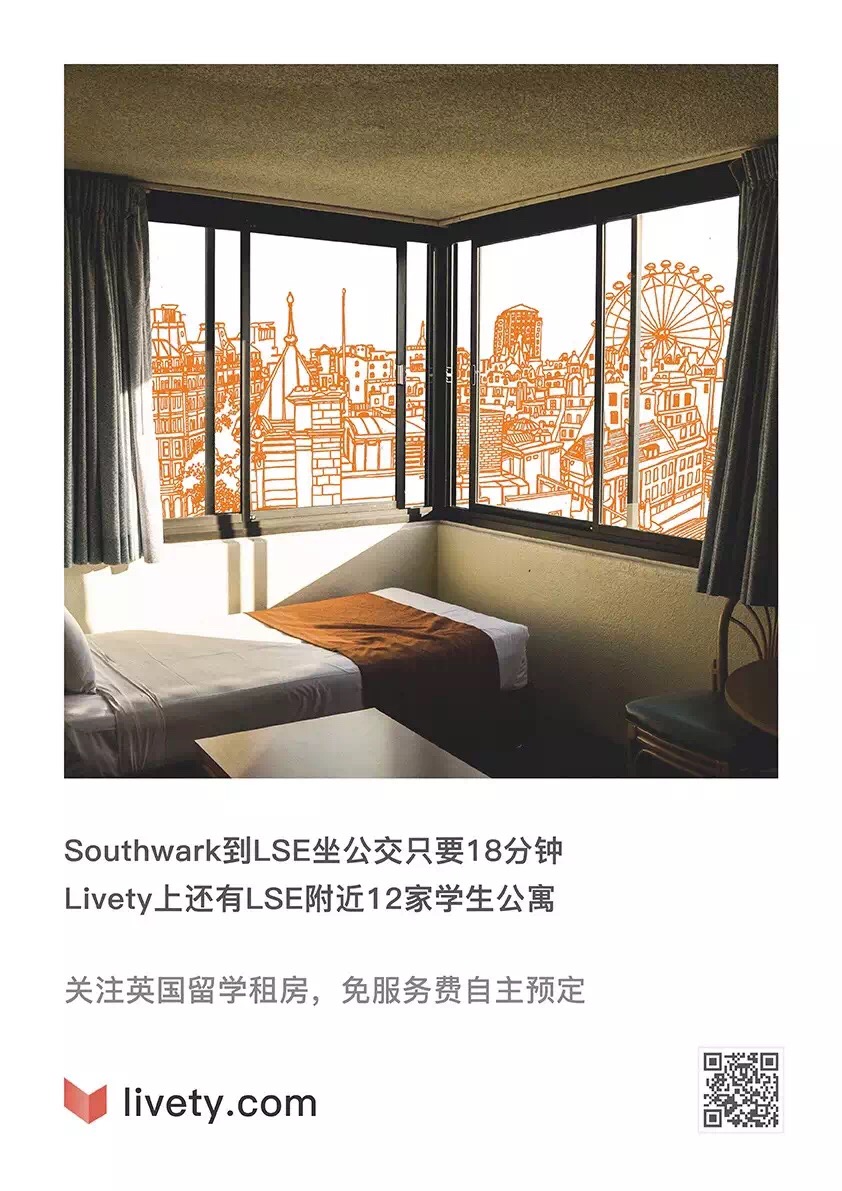
海报
我个人更喜欢丙的风格,成熟稳重。乙的设计更加年轻活跃。 我当时还煞有介事地在朋友圈里发起投票,结果喜欢两款海报的人数大致持平。
乙
一

二

三

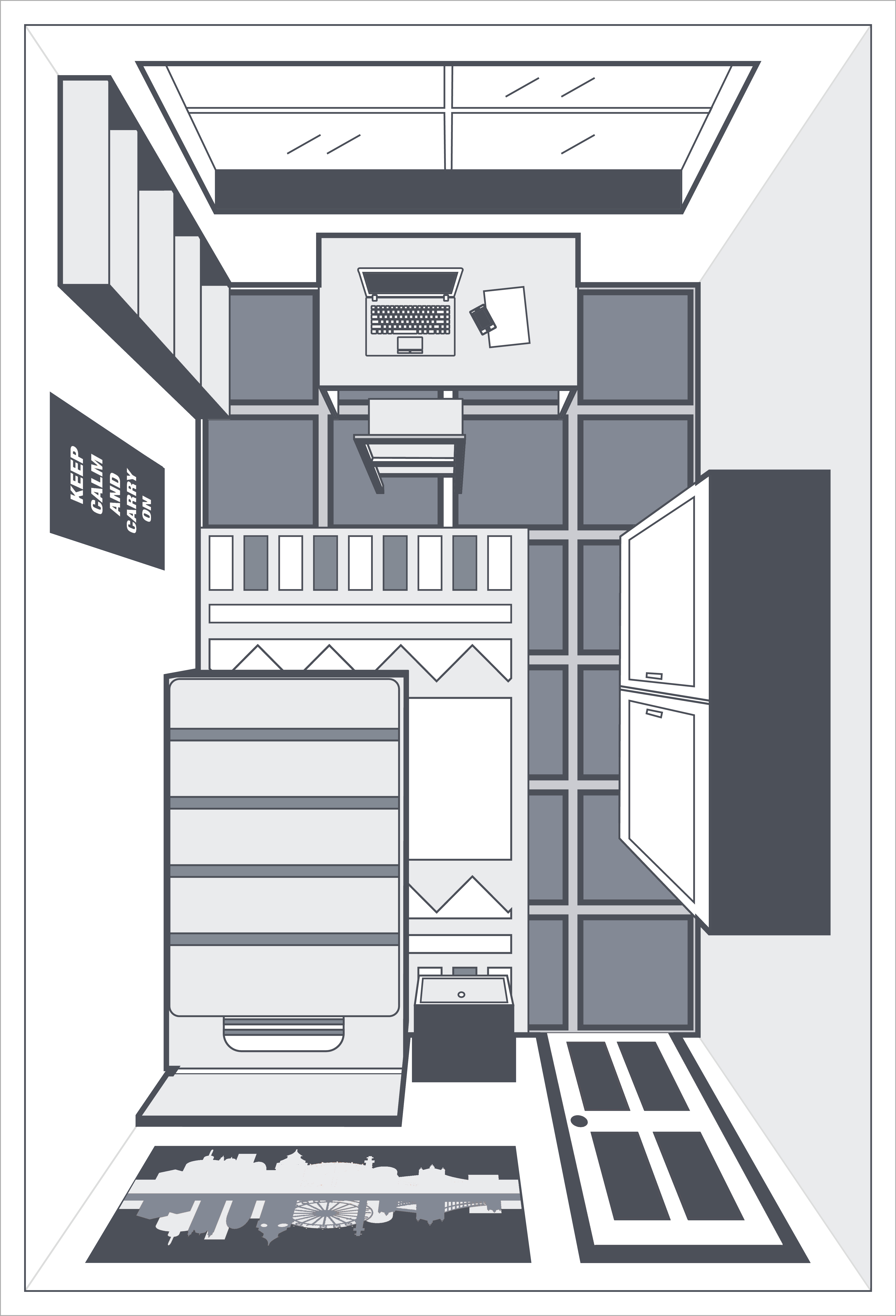
贴纸

丙
一

二

三

相关资源
交互
推荐 What is a Good User Interface,非常棒的 75 个 UI 设计原则,好的 UI 与坏的 UI 对比。
以下展示的均为设计师原稿,实际实现中有部分变化
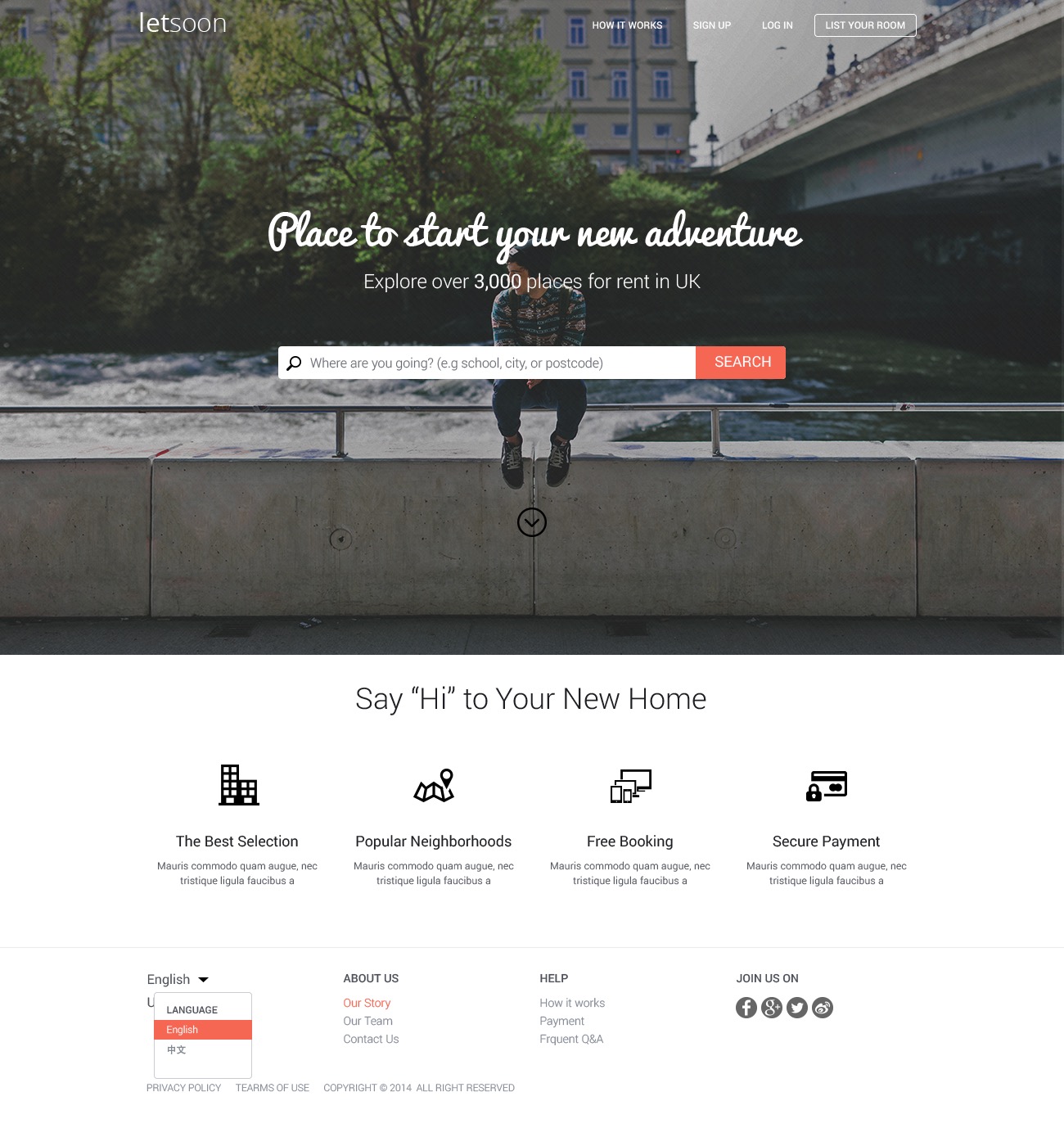
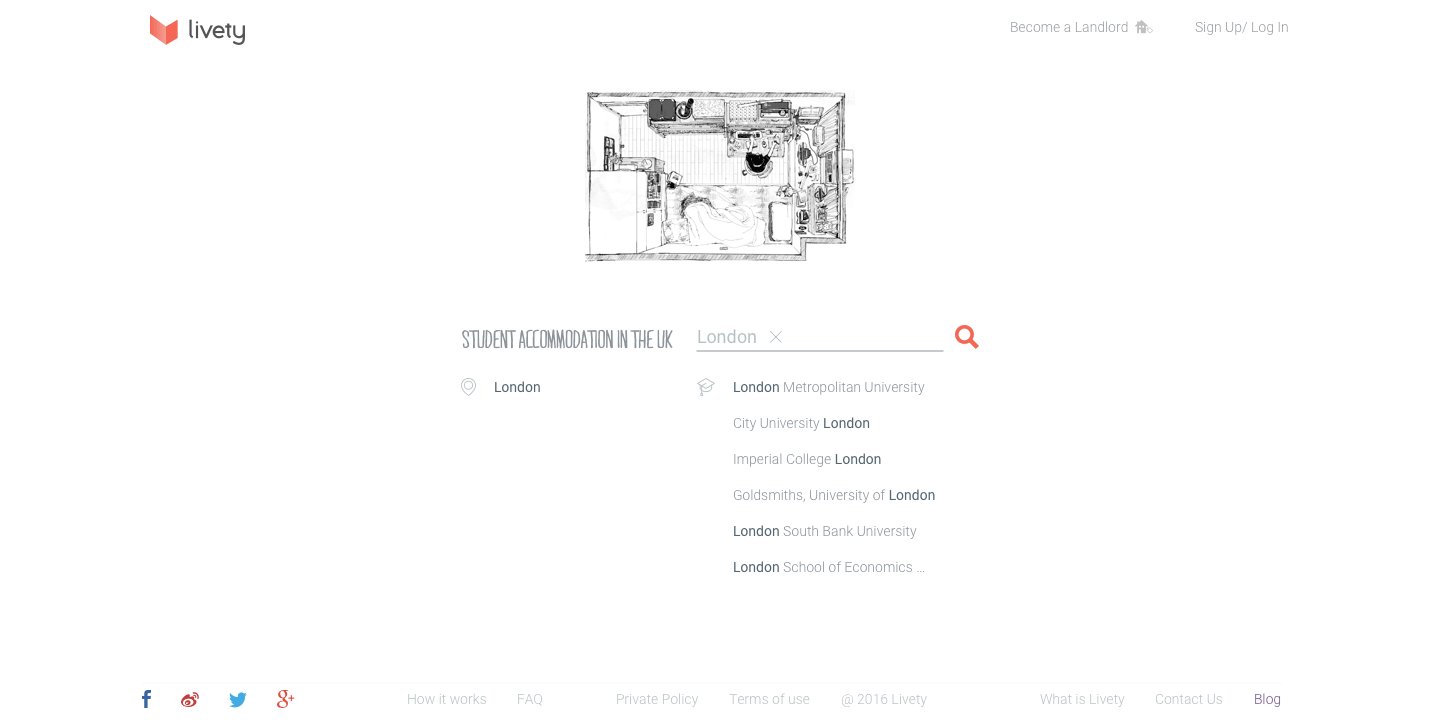
首页
初版
by 甲

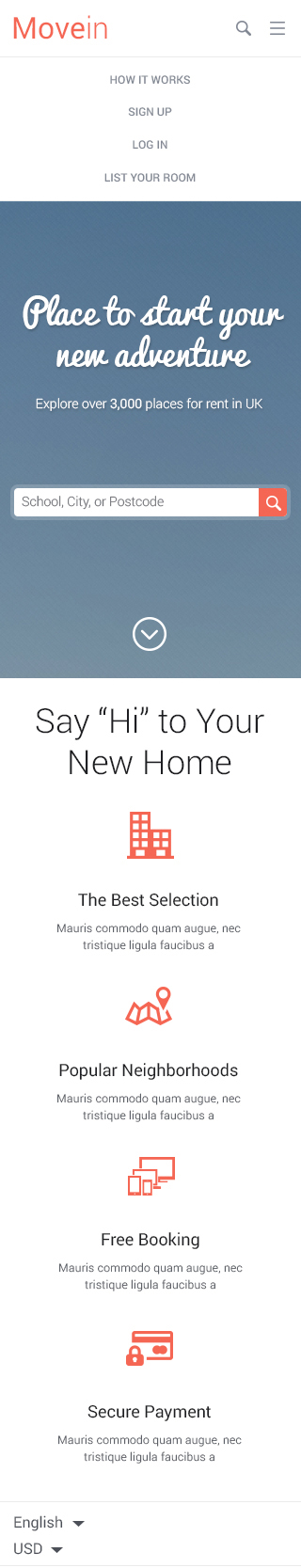
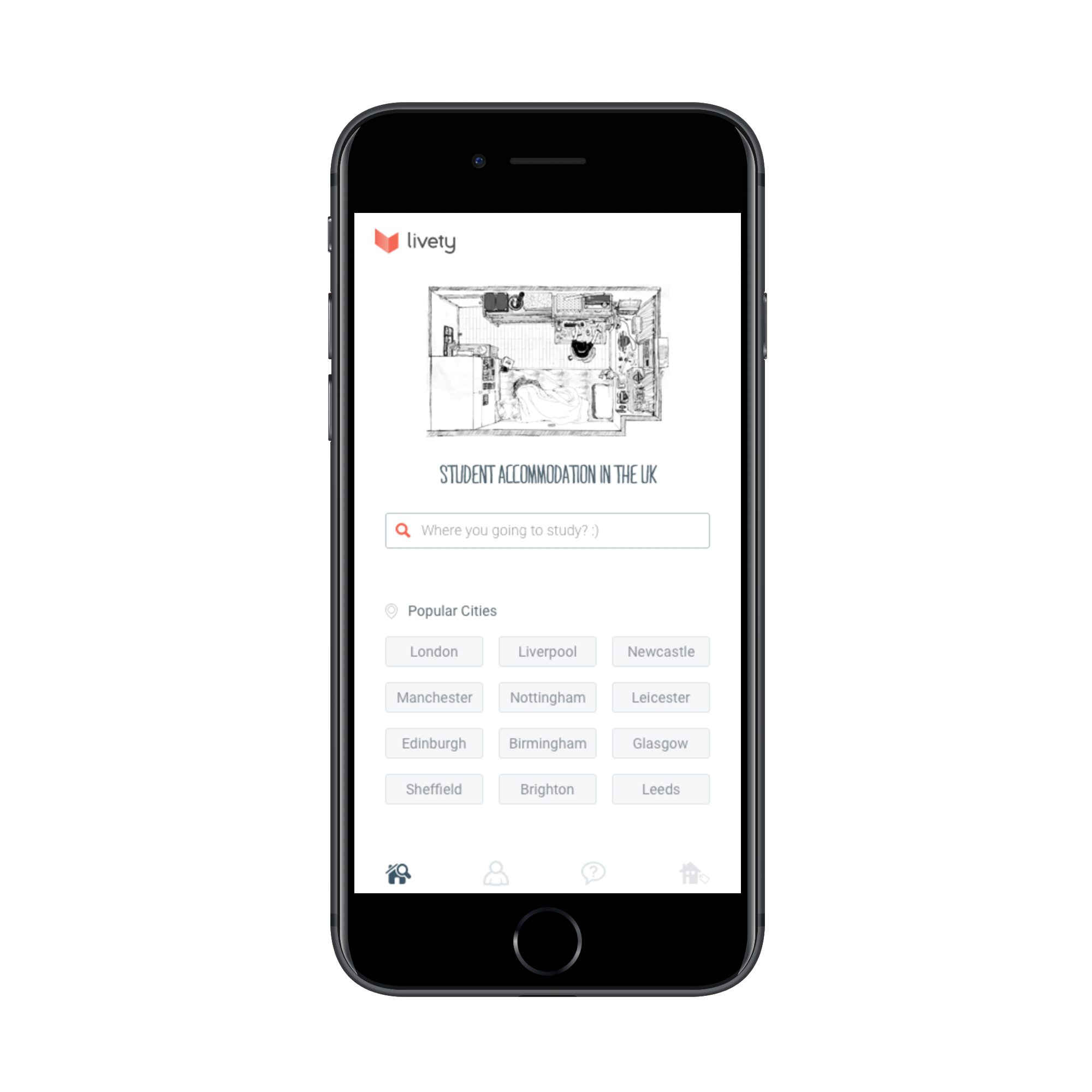
移动端

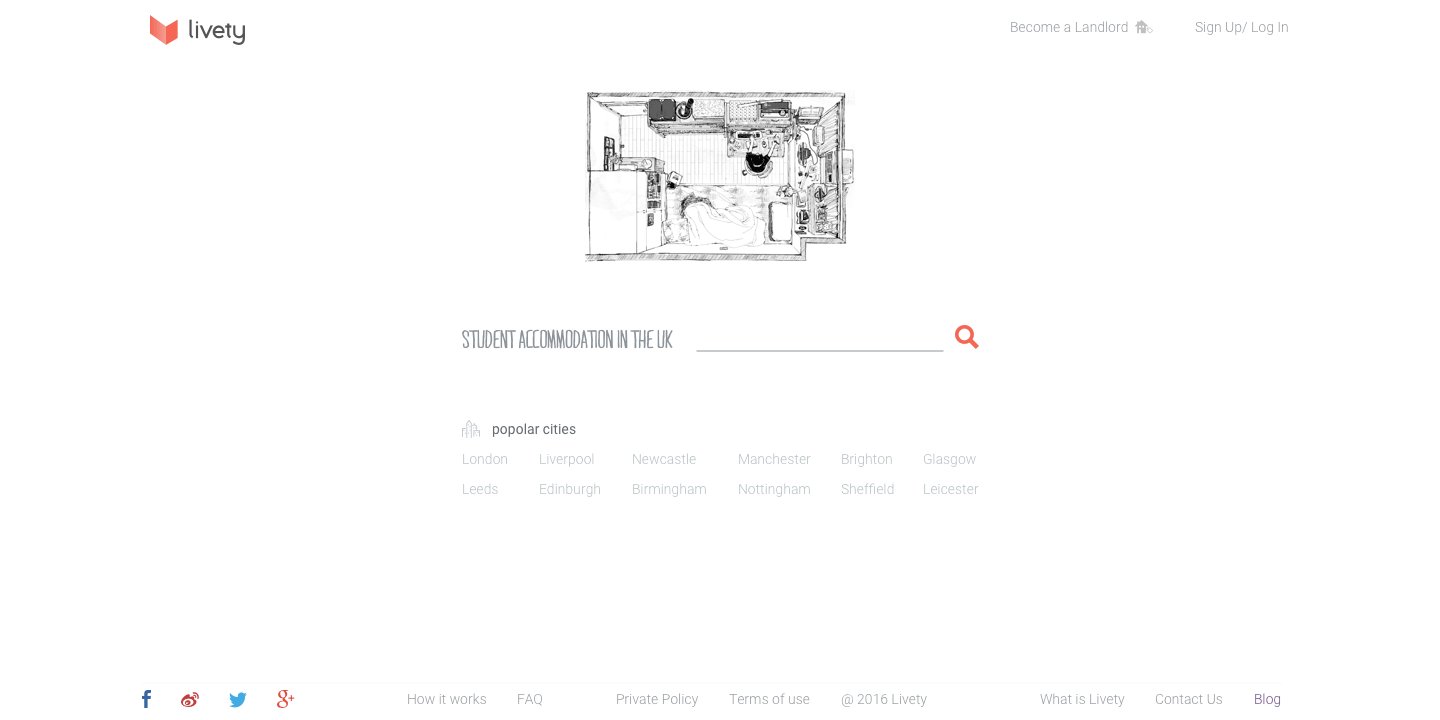
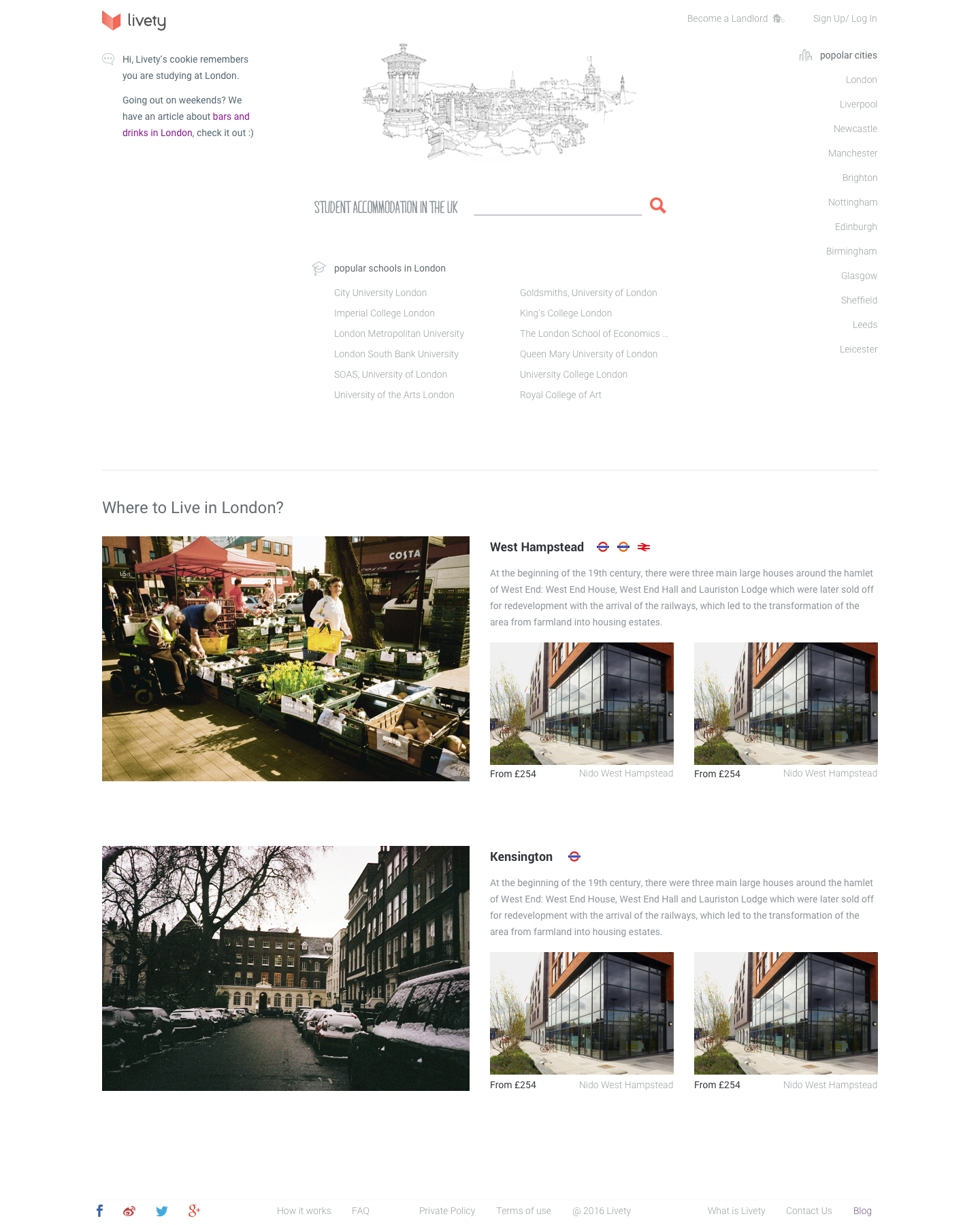
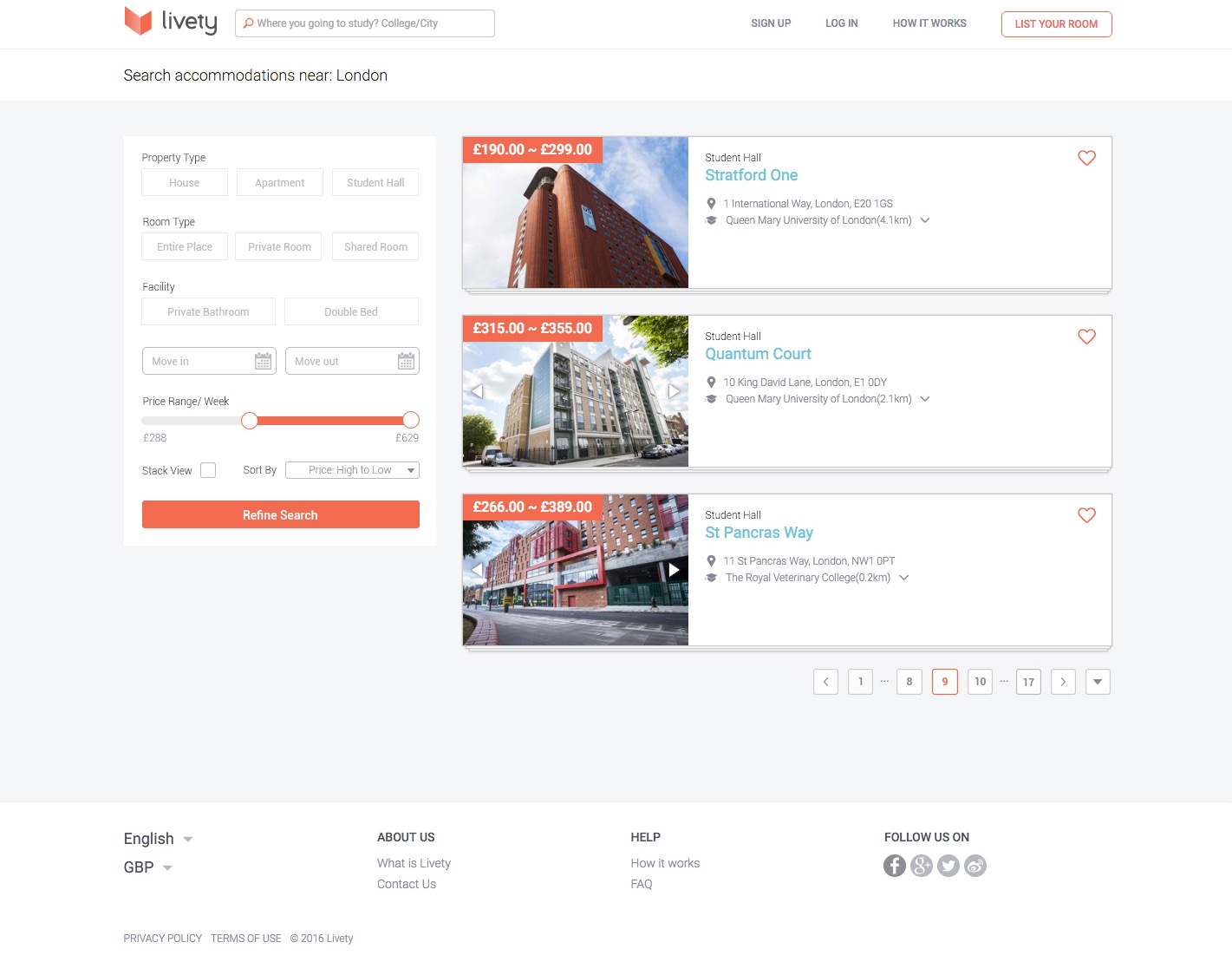
第二版
by 丙
主要改动是提供更短路径以呈现房源结果

个性化首页

移动端

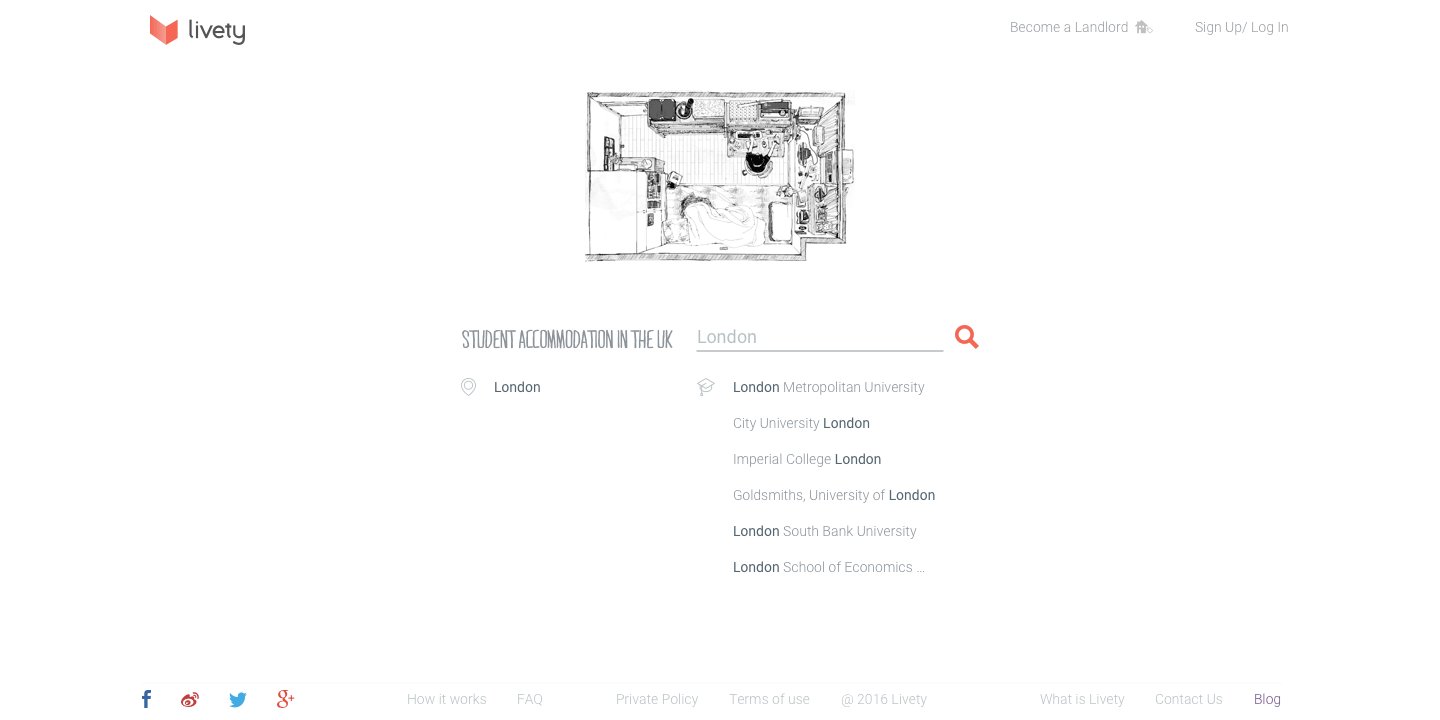
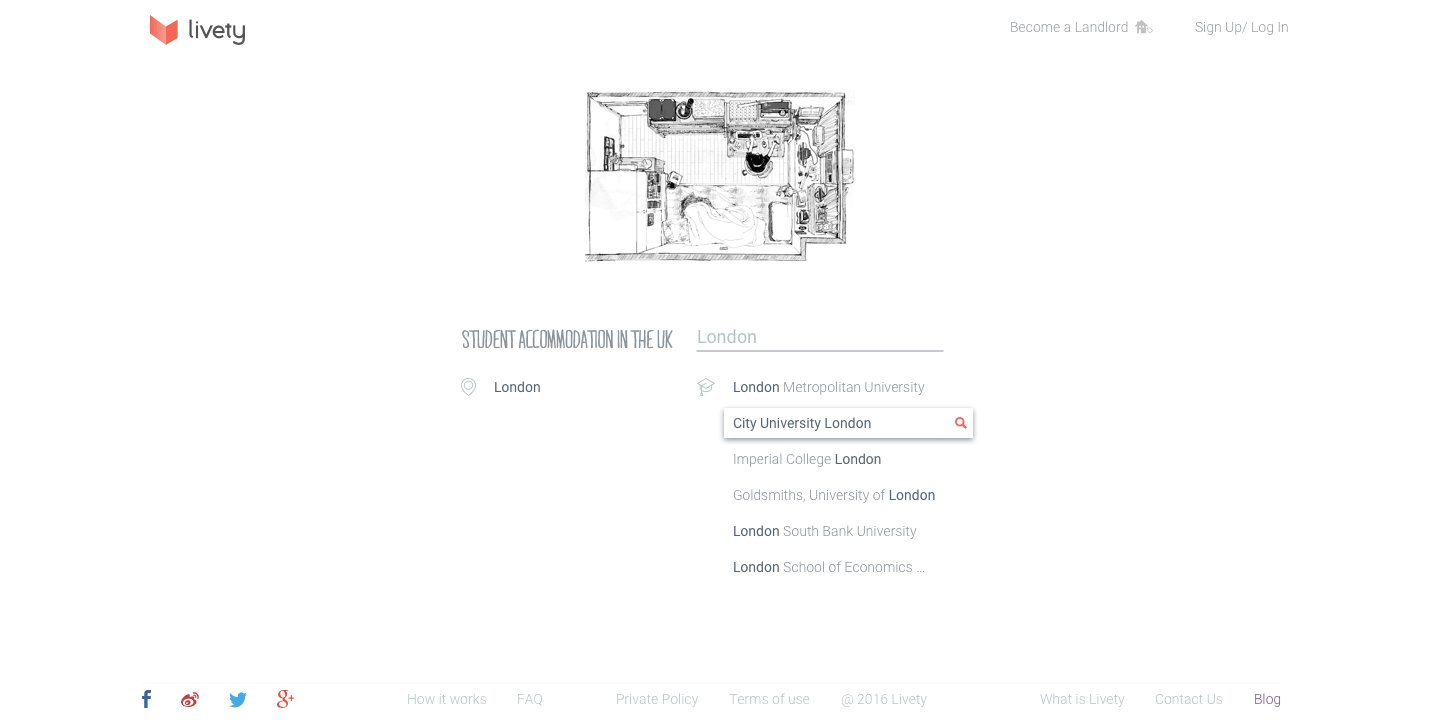
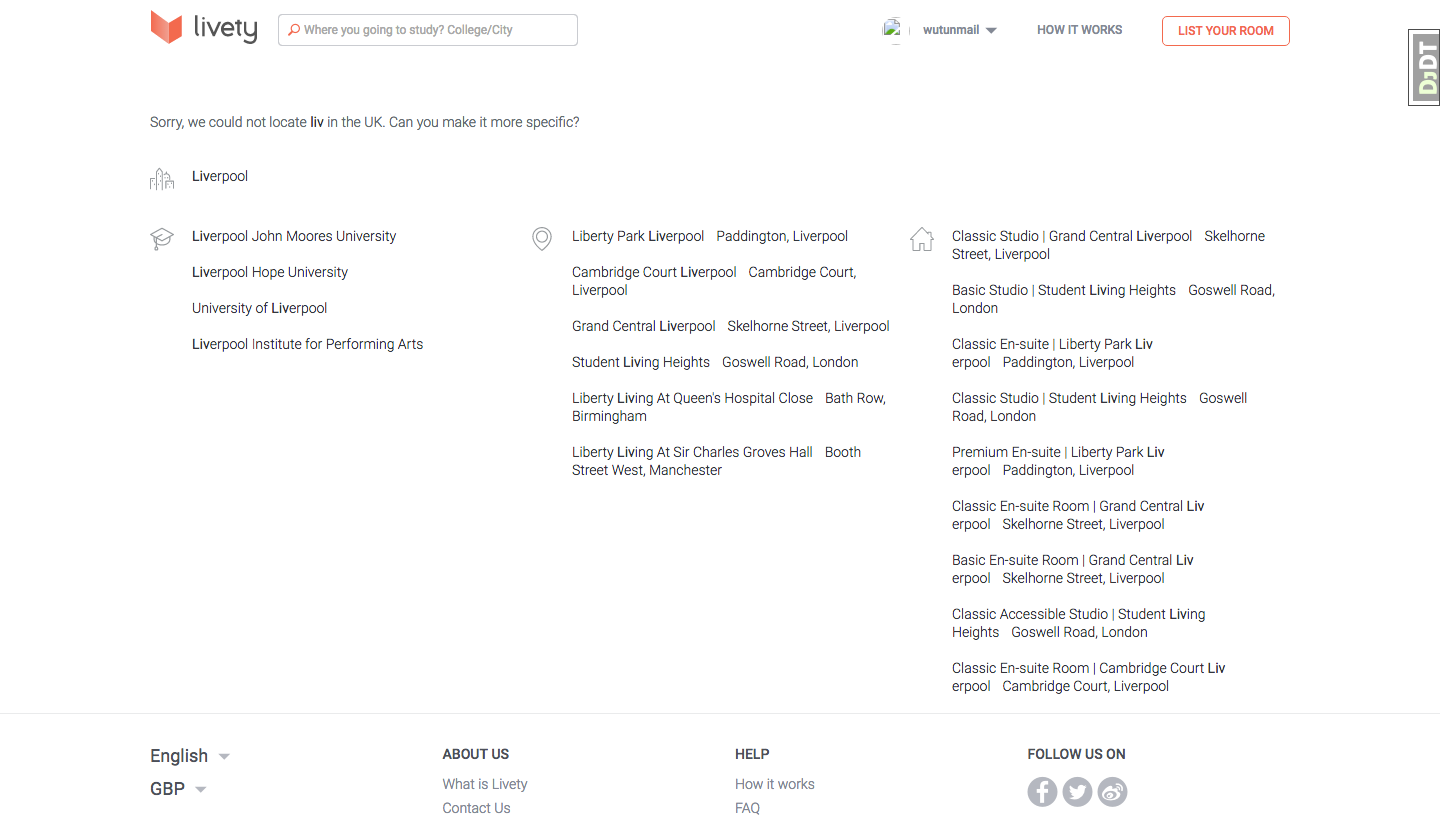
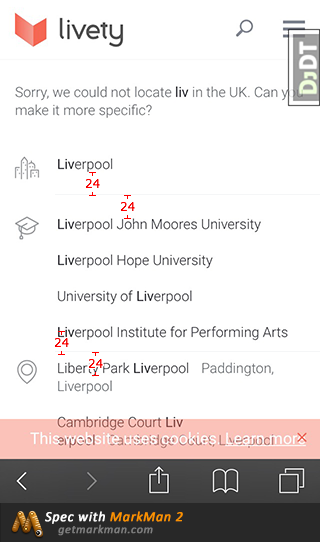
搜索实体确认页
如果不确定用户搜索的实体,则显示此页面以得到确认。第二版引入。
by 丙

移动端

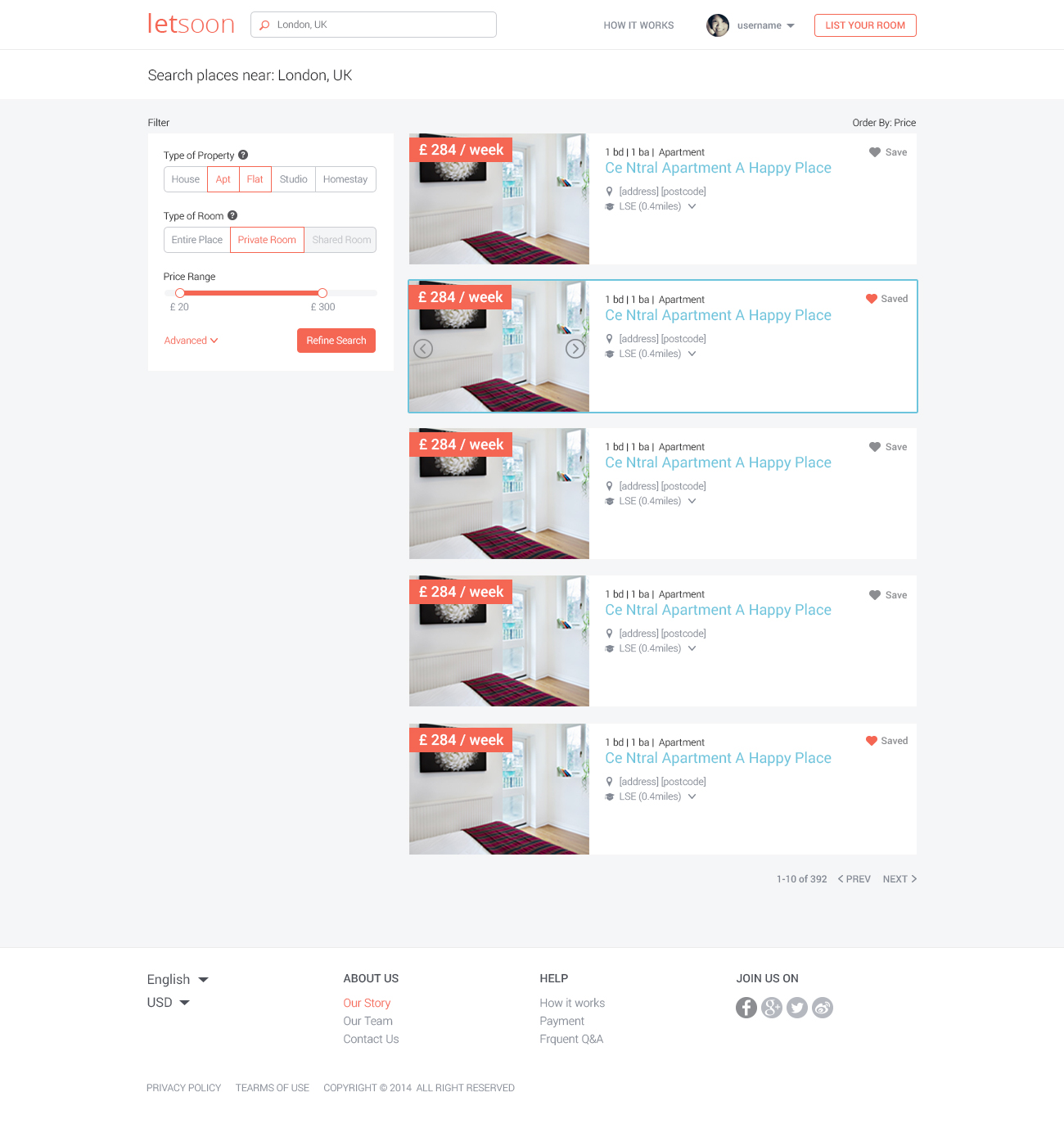
房屋结果页
初版
by 甲

堆叠模式
使用特别样式表示此为 cluster

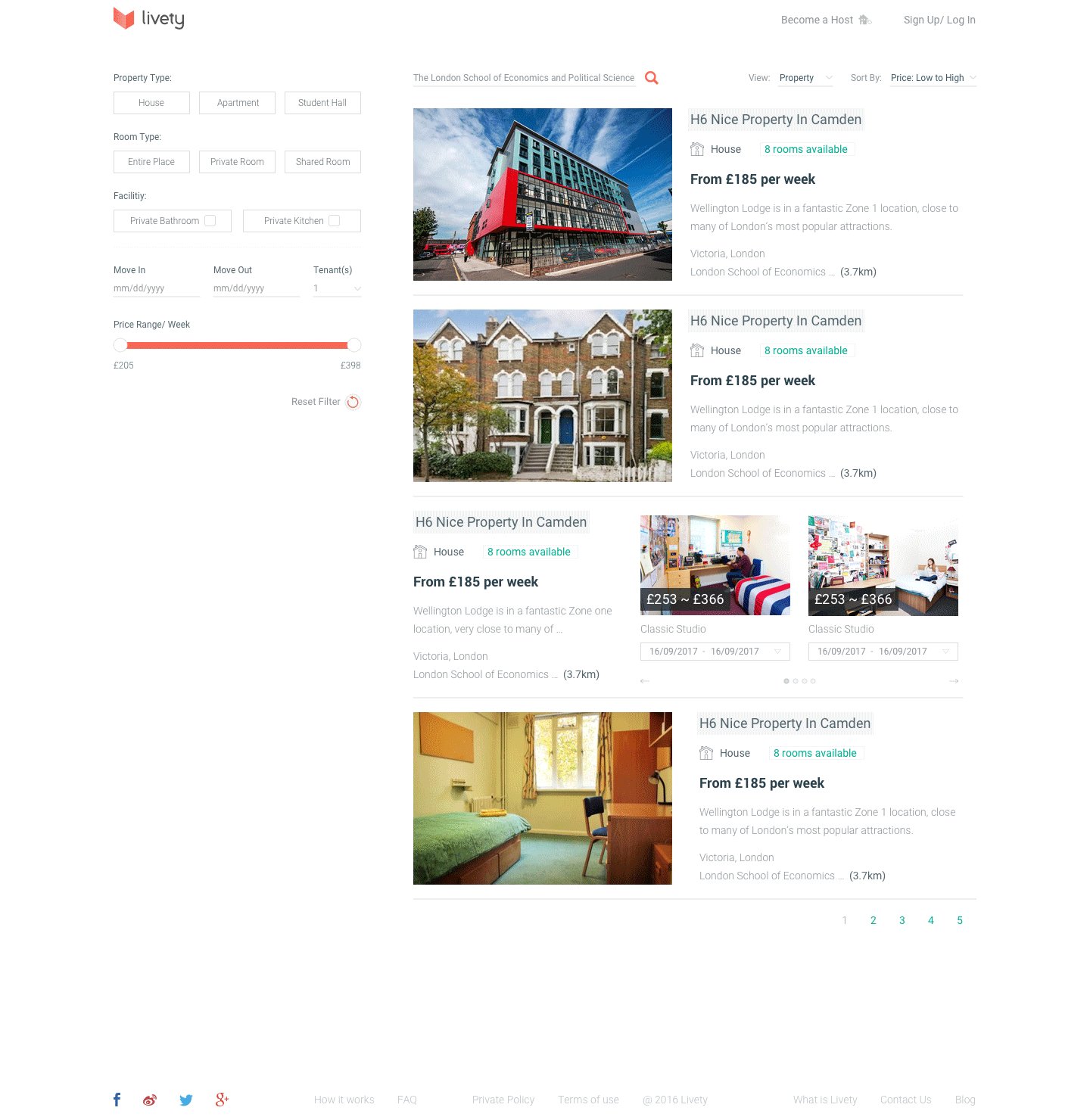
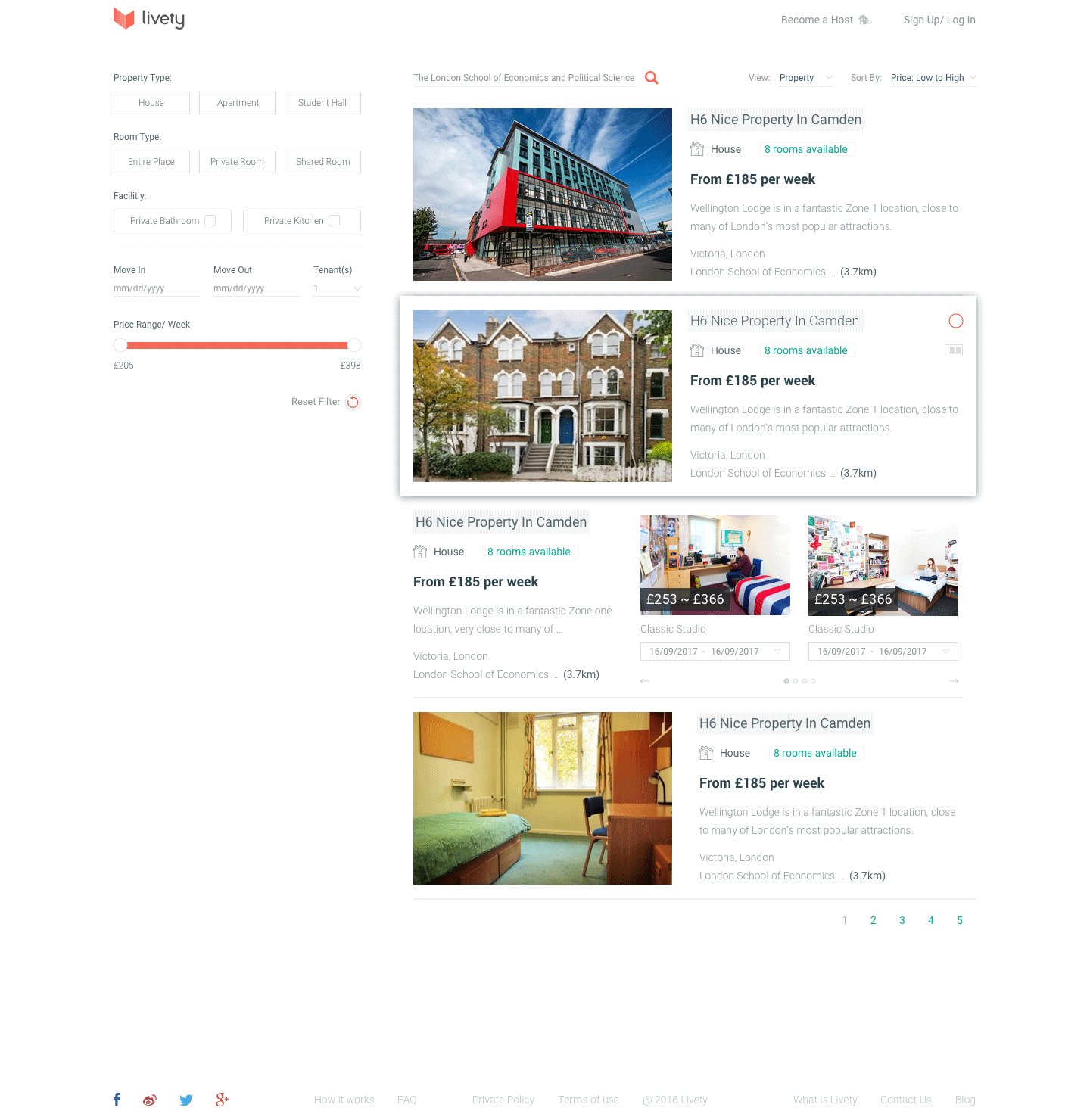
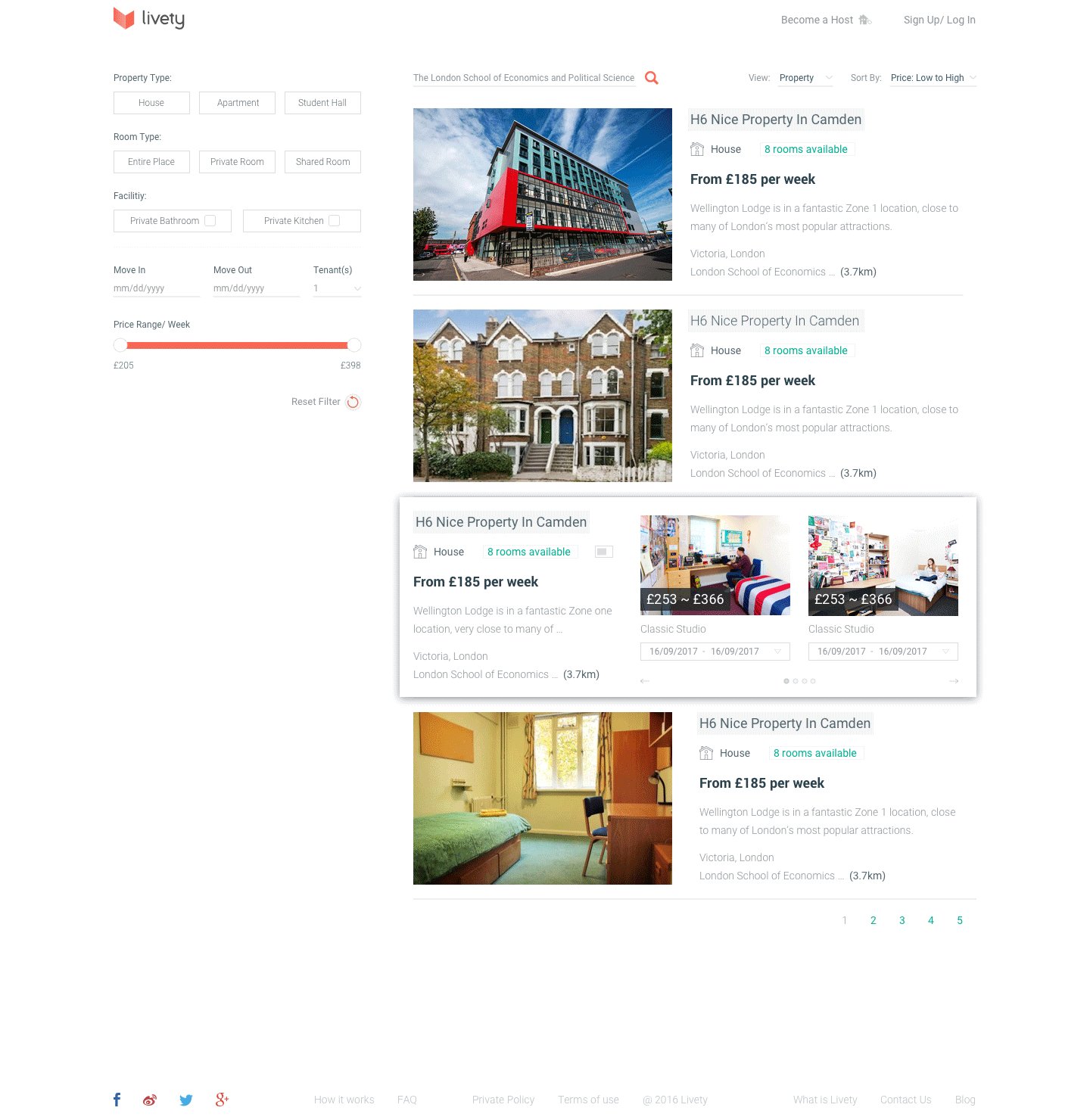
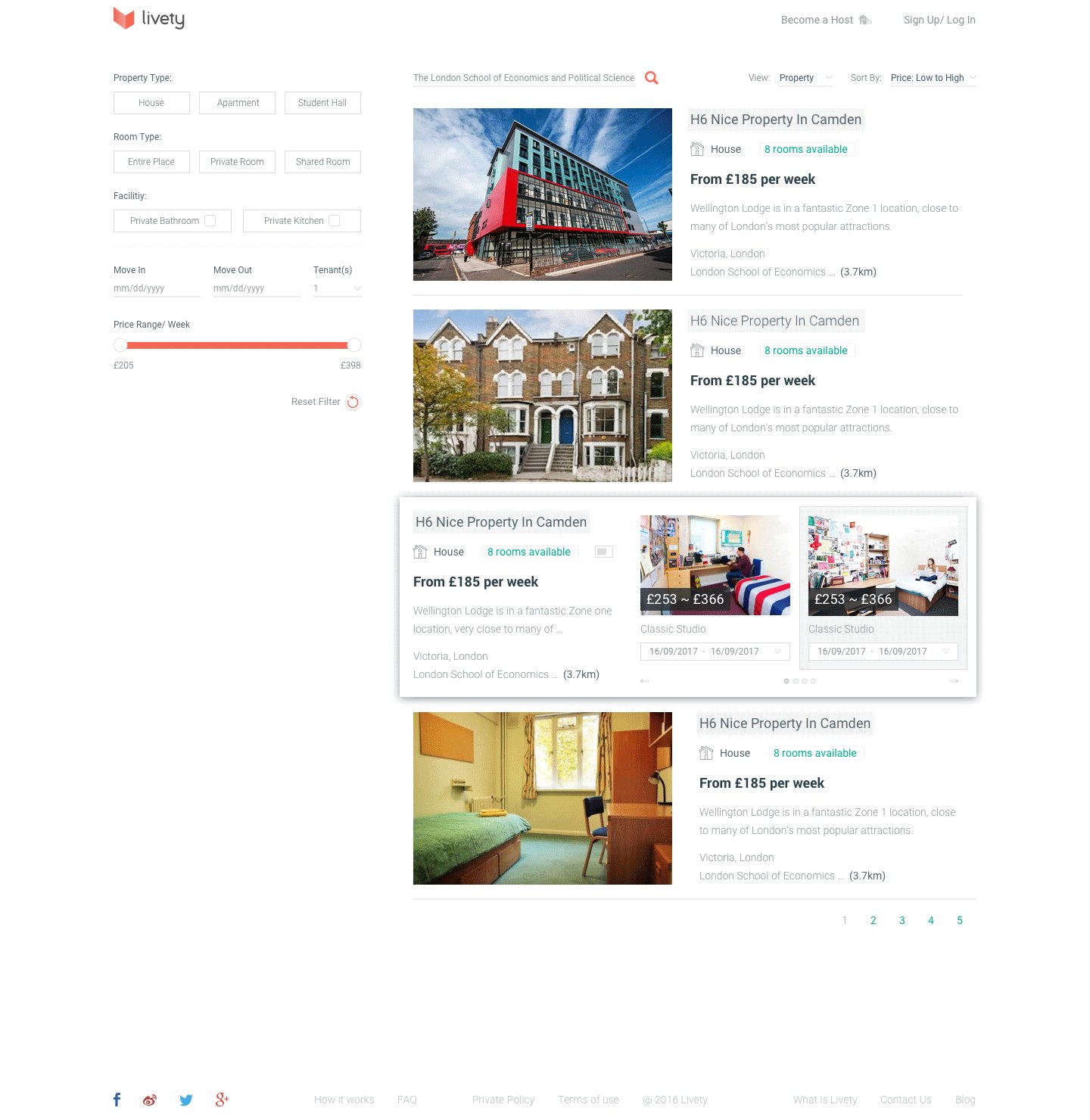
第二版
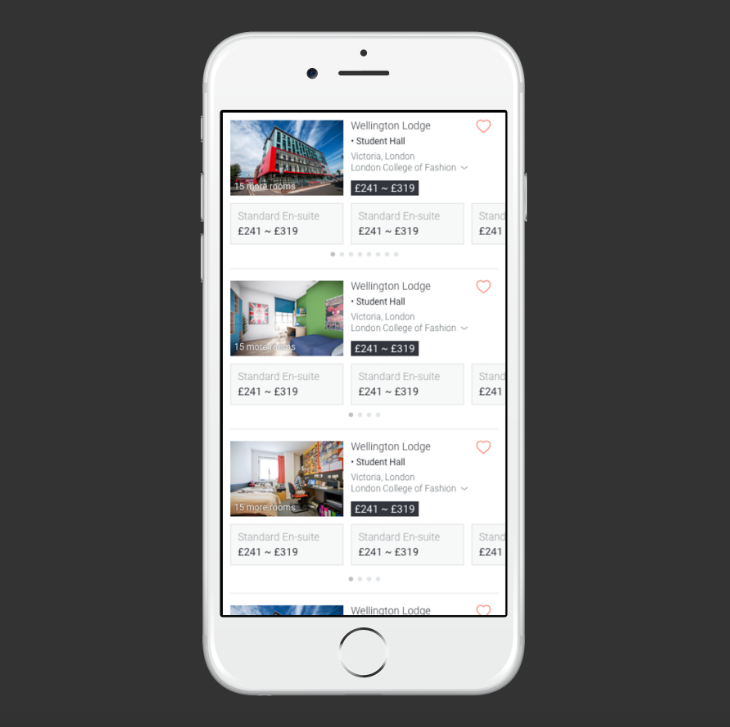
by 丙
主要的改动是显示 Cluster 结果时,一并显示符合条件的房间

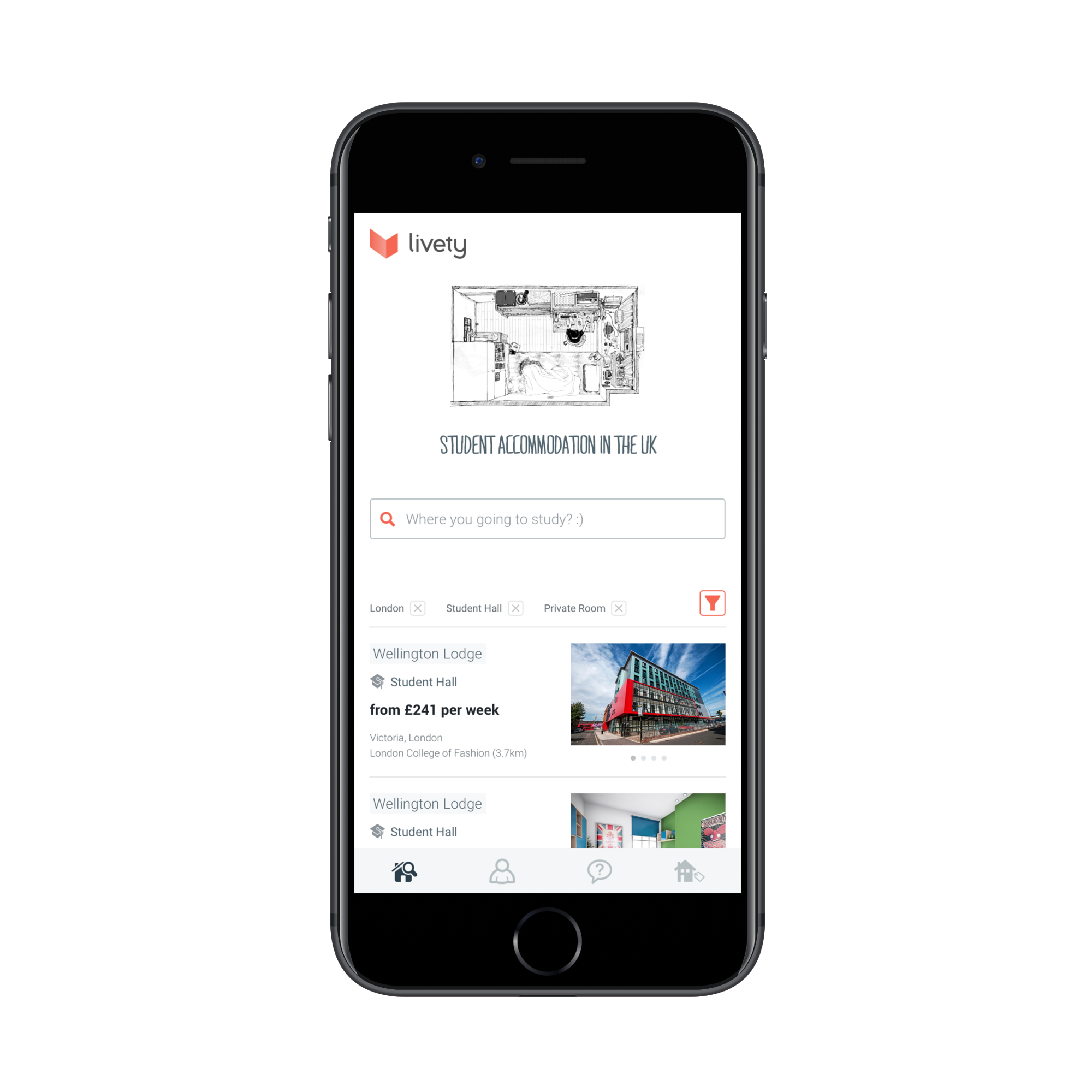
移动端


Cluster 页
初版
by 甲

第二版
by 丙
主要的改动是让过滤器从搜索结果页延伸到 Cluster 页

移动端

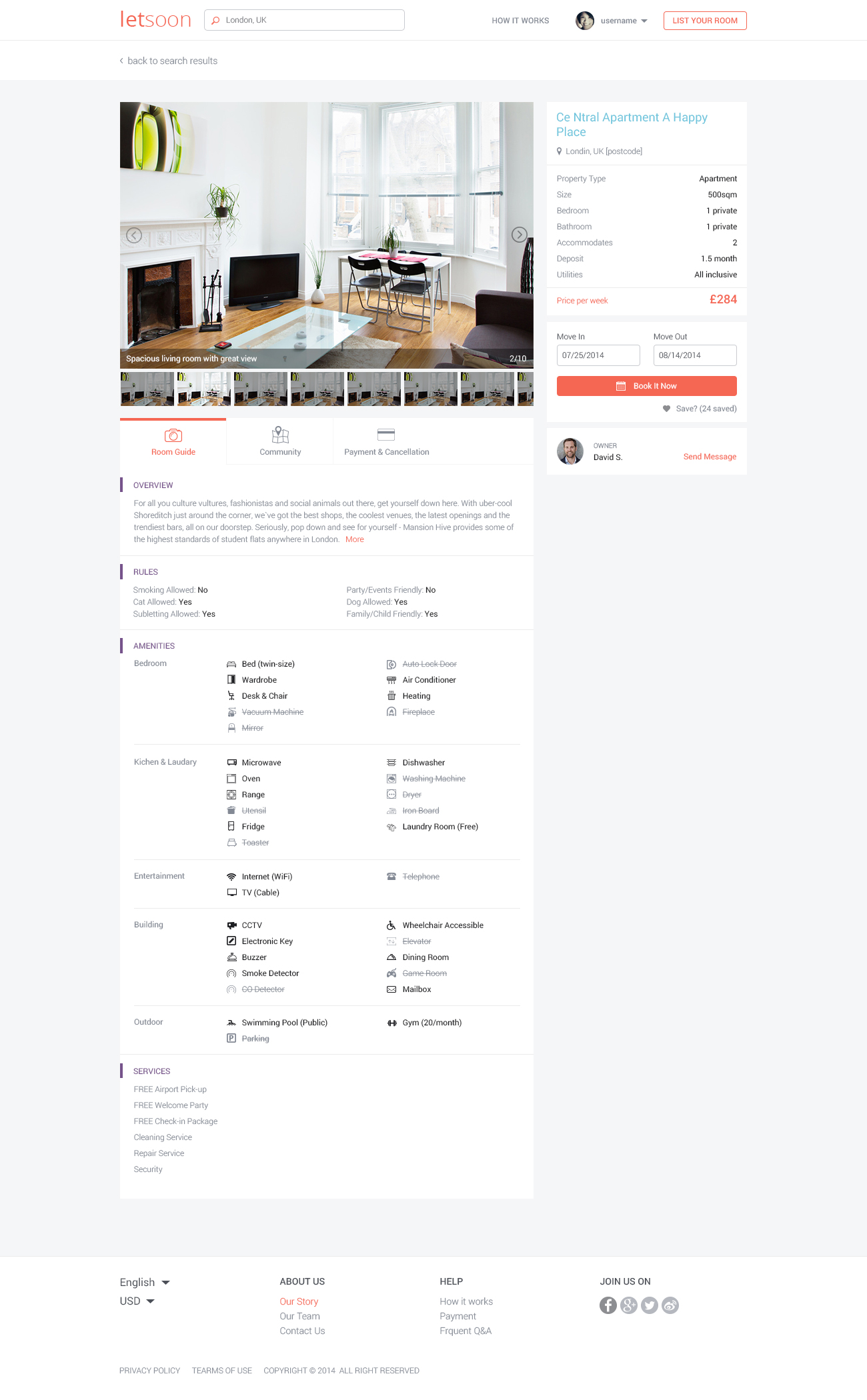
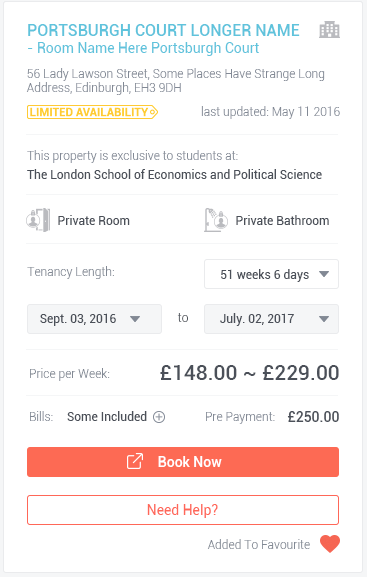
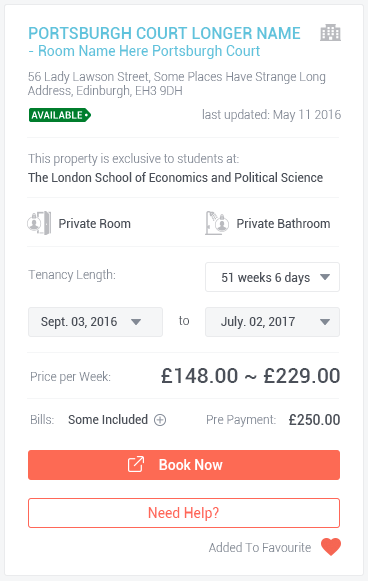
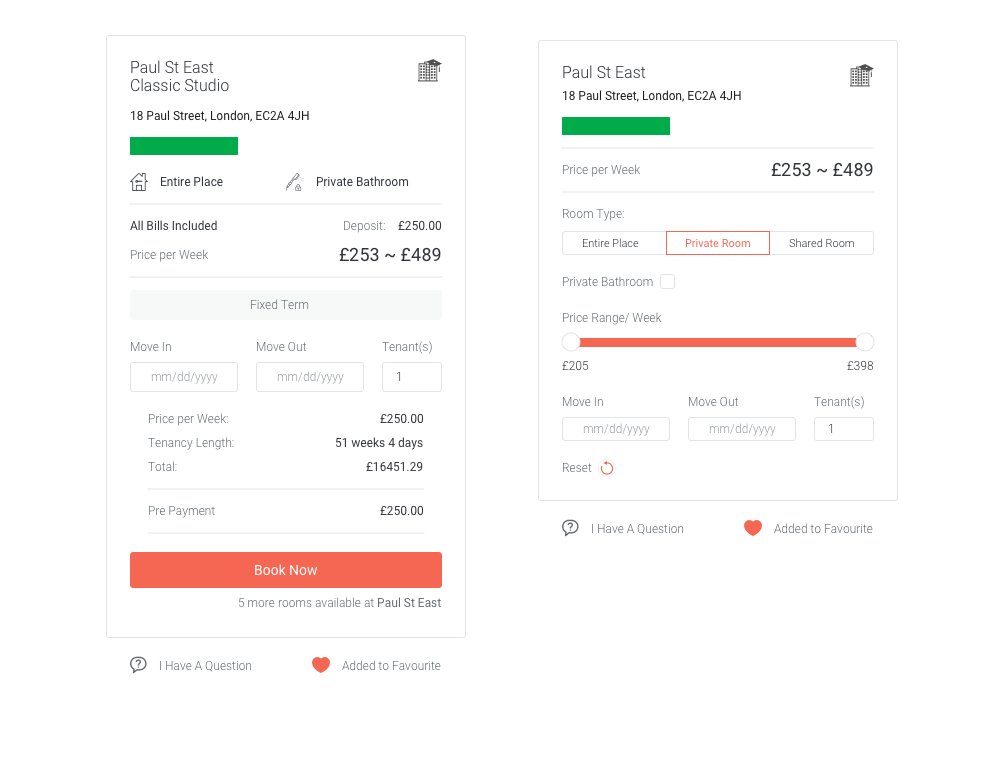
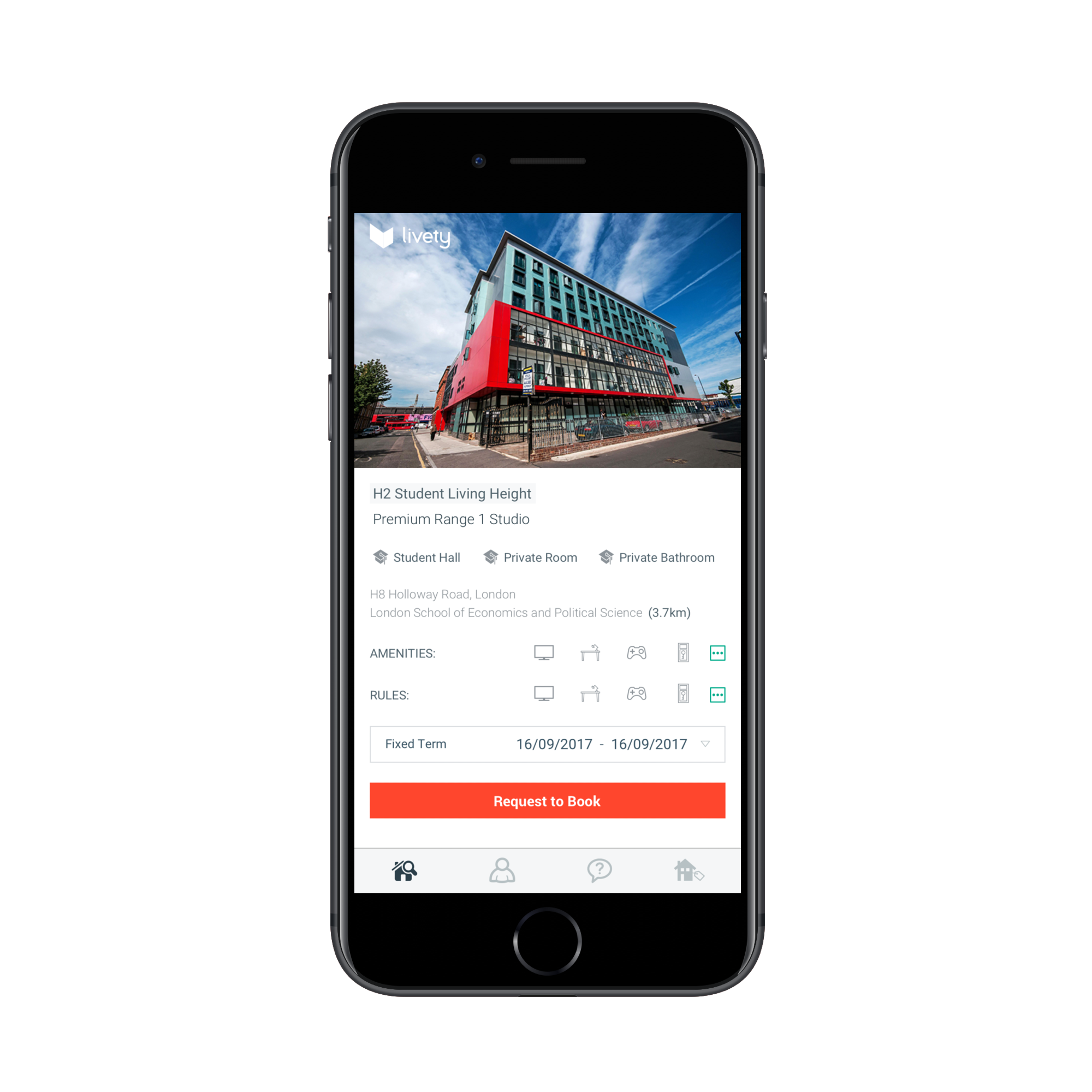
房间页
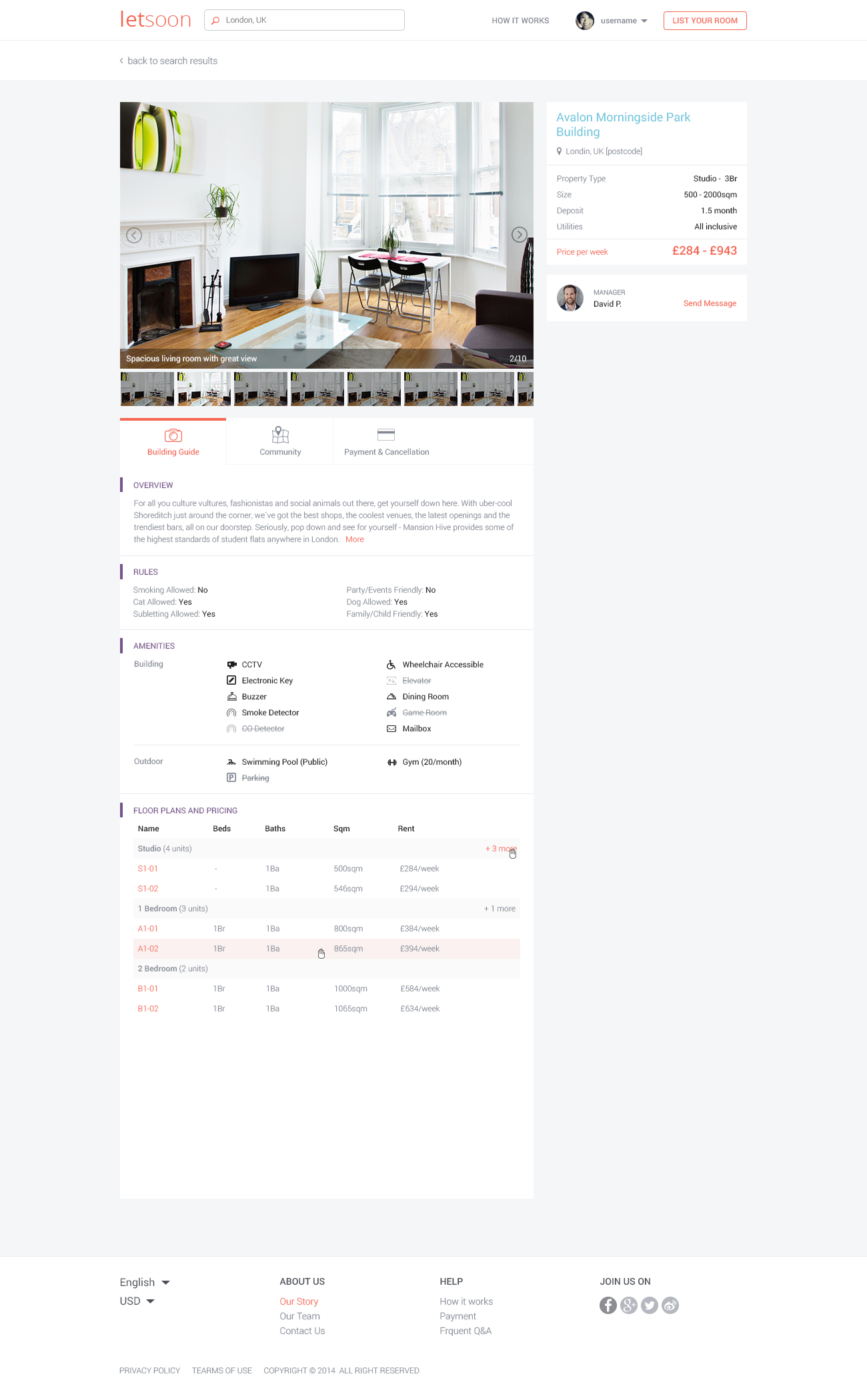
初版
by 甲

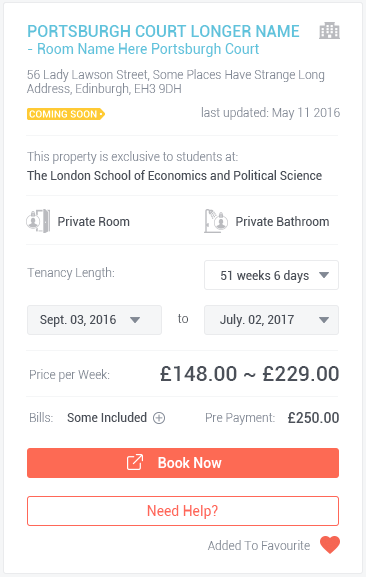
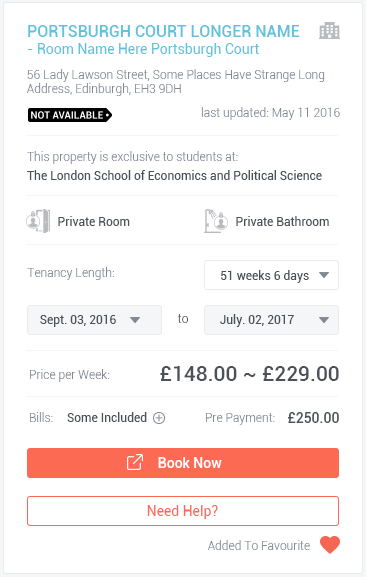
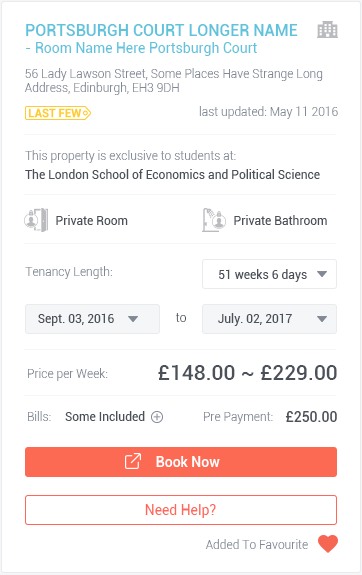
1.5 版边栏
by 丙
五种库存
Coming soon

Not Available

Last Few

Limited Availability

Available

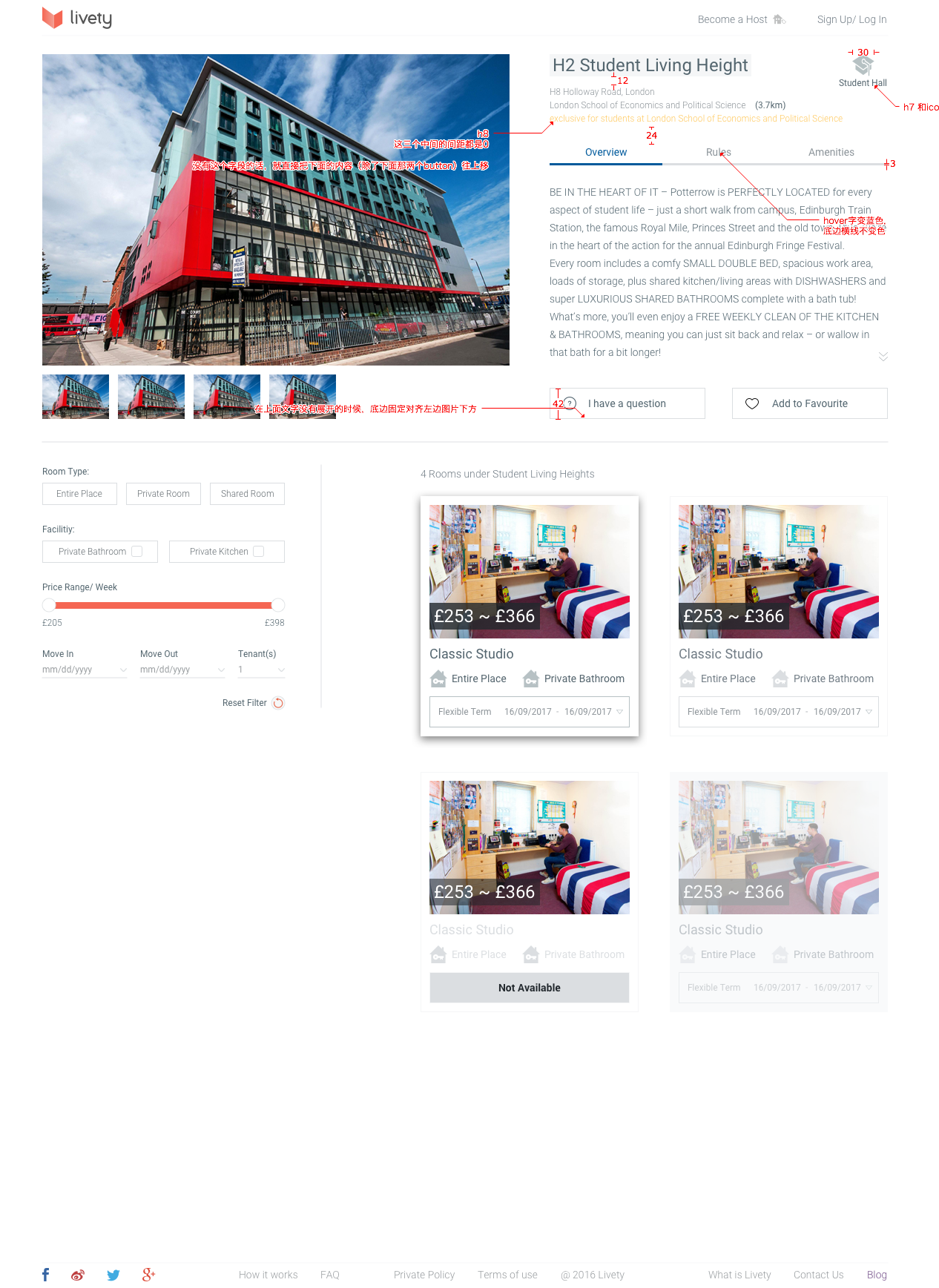
第二版
by 丙

边栏

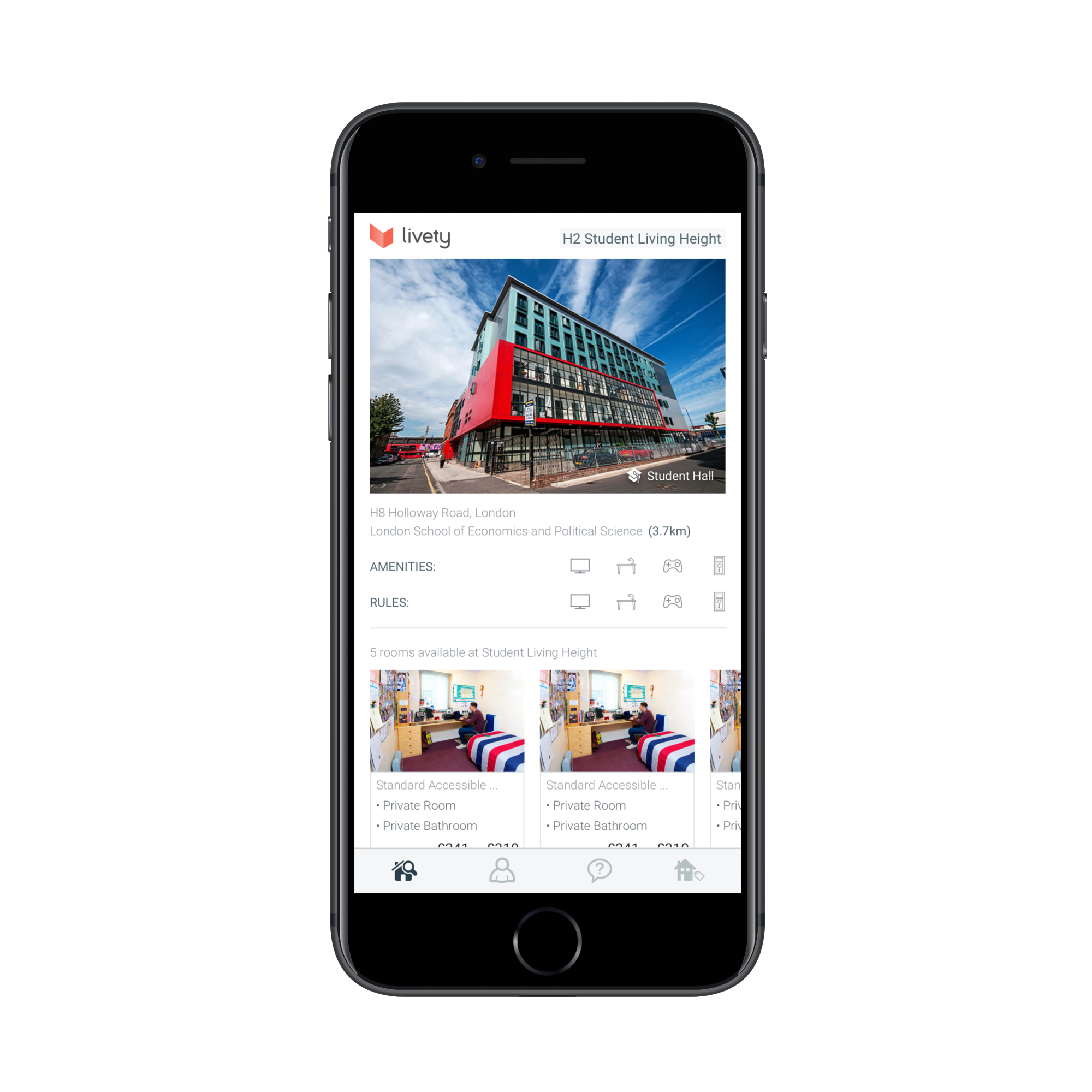
移动端

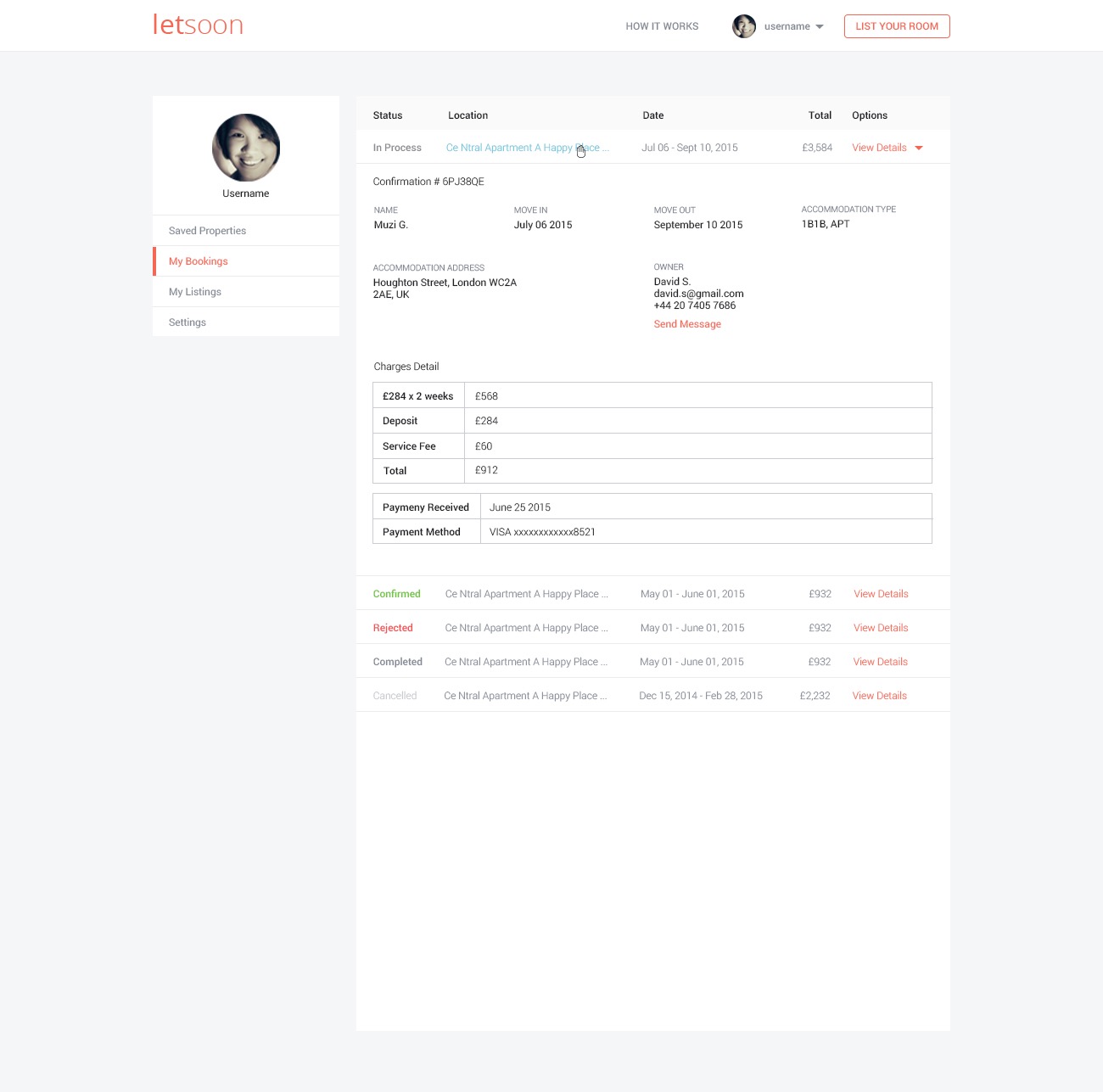
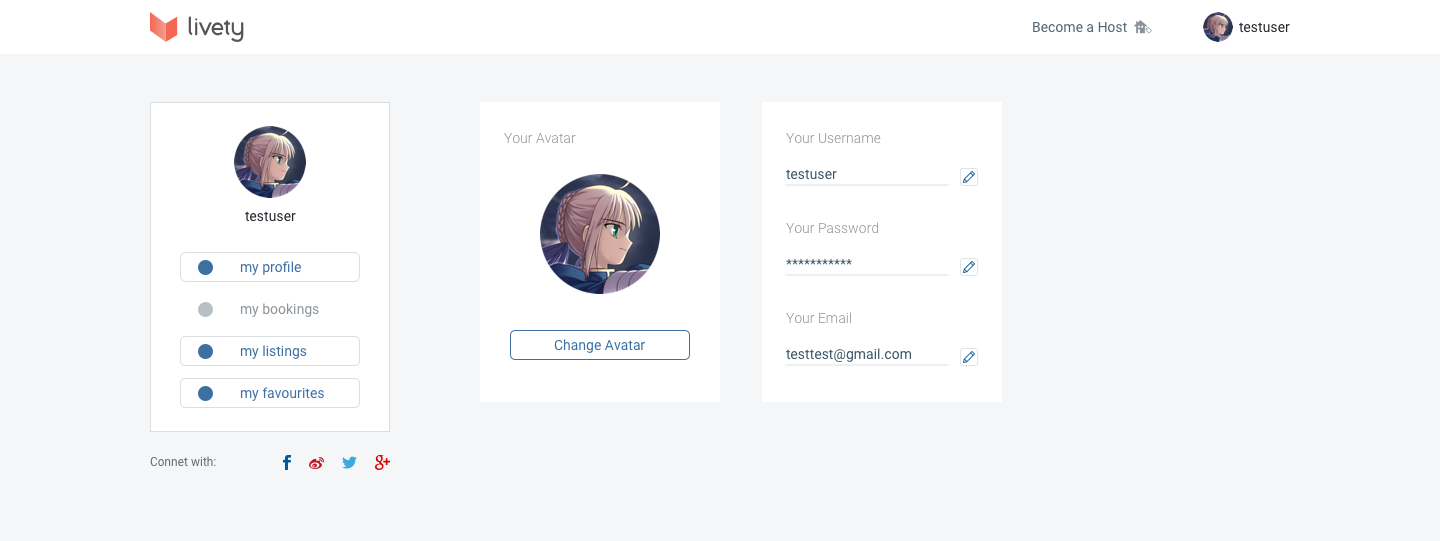
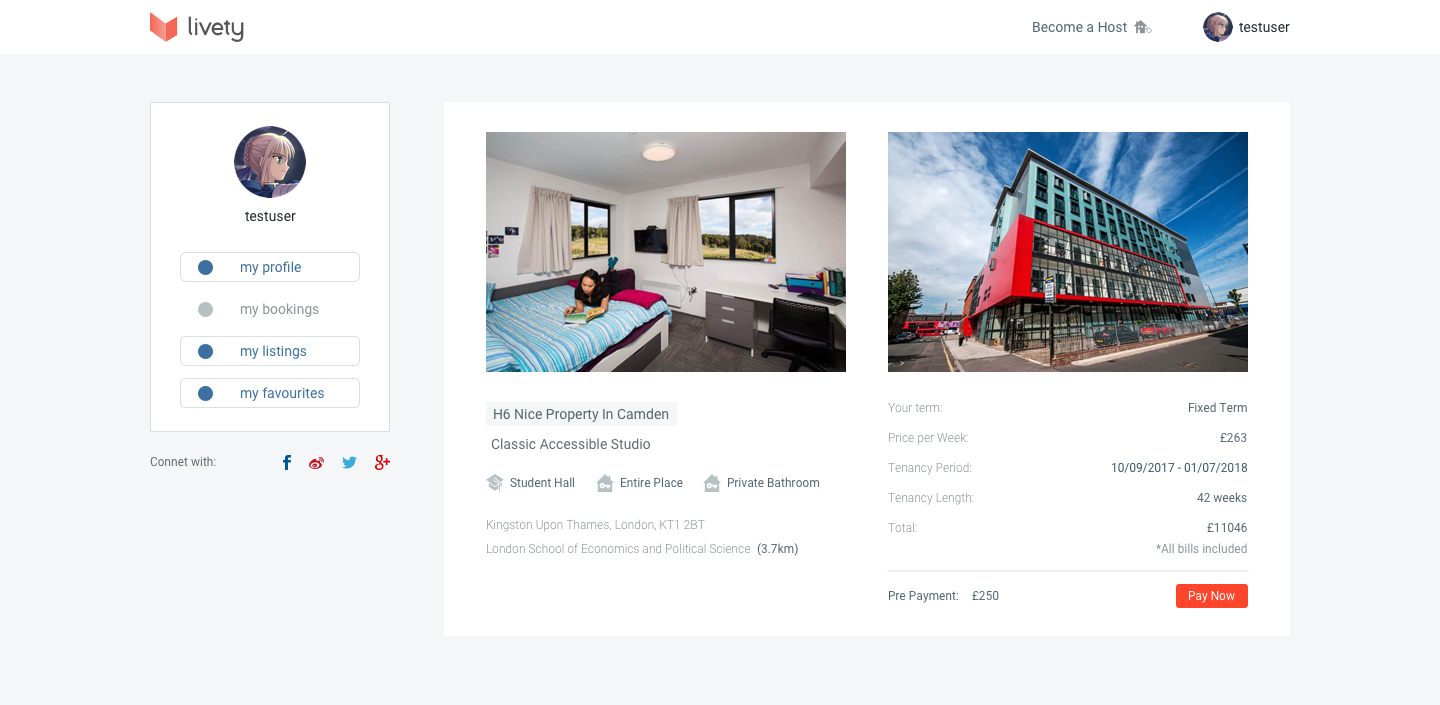
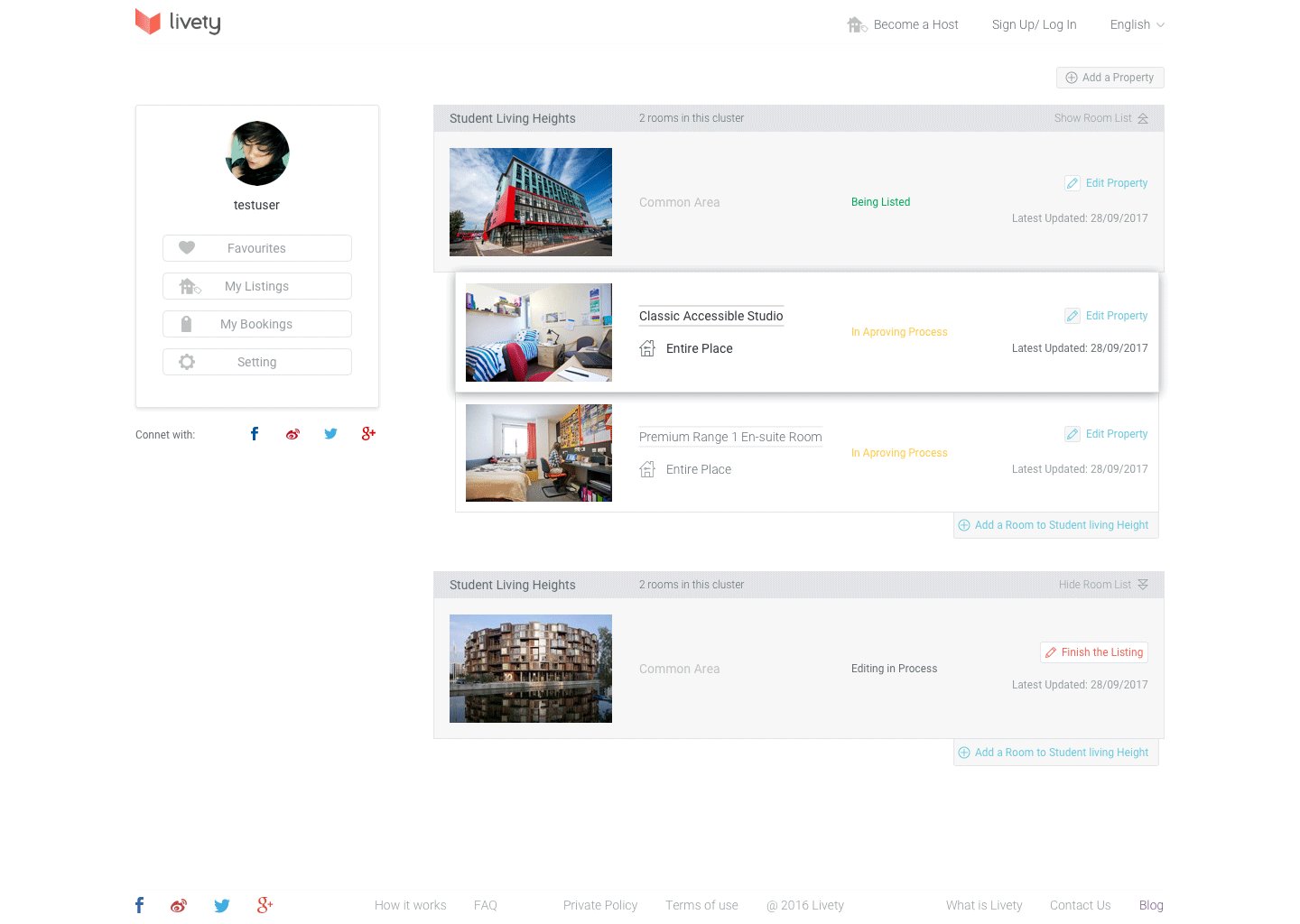
Dashboard
初版
by 甲

![]()
![]()


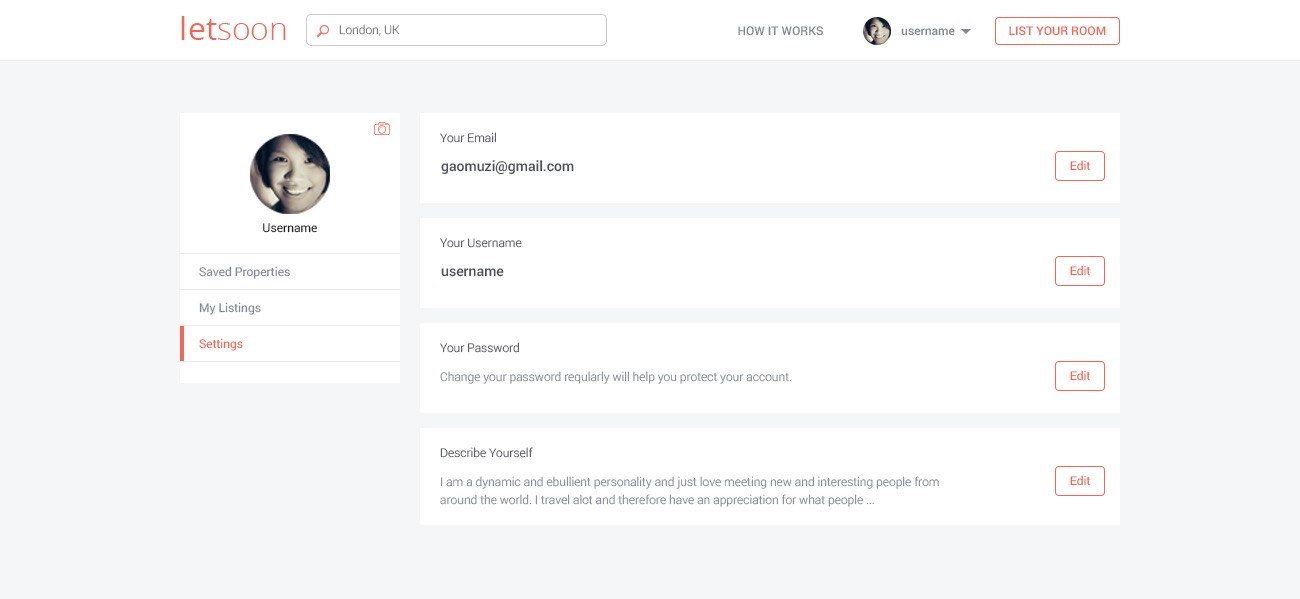
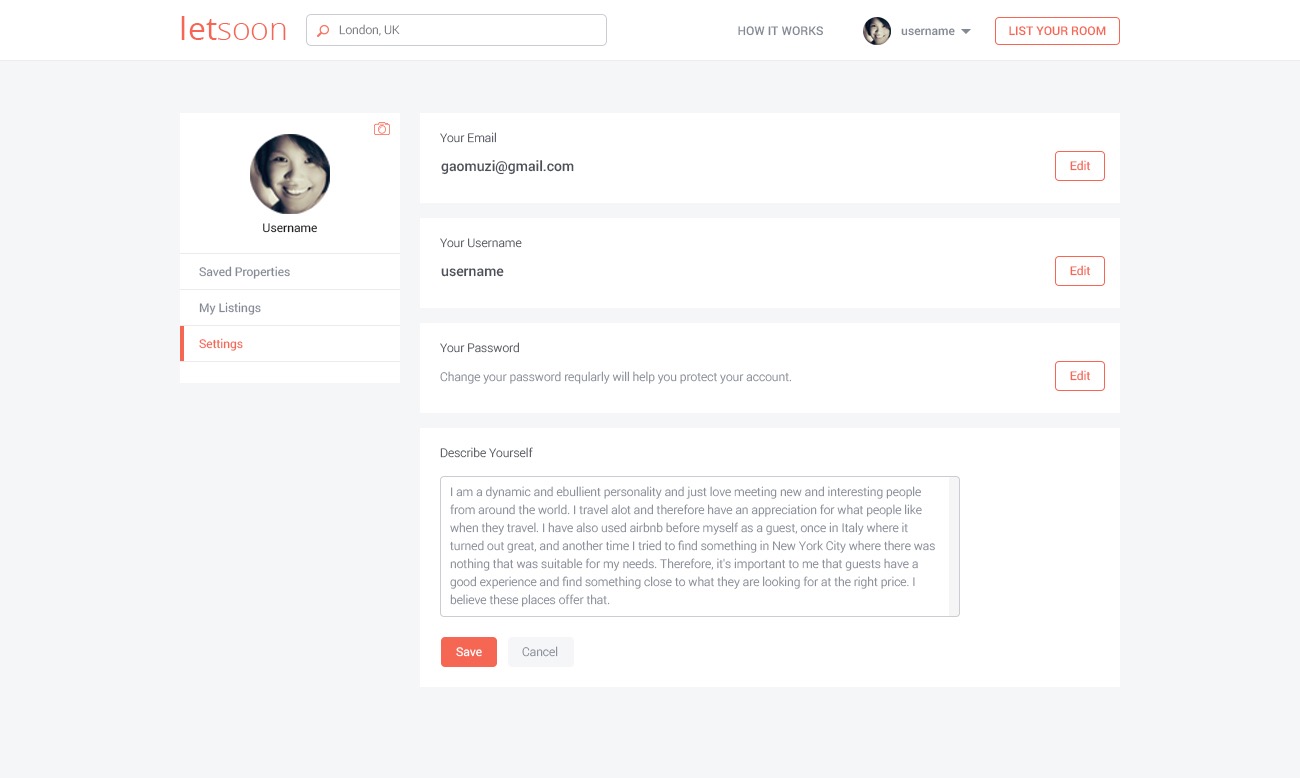
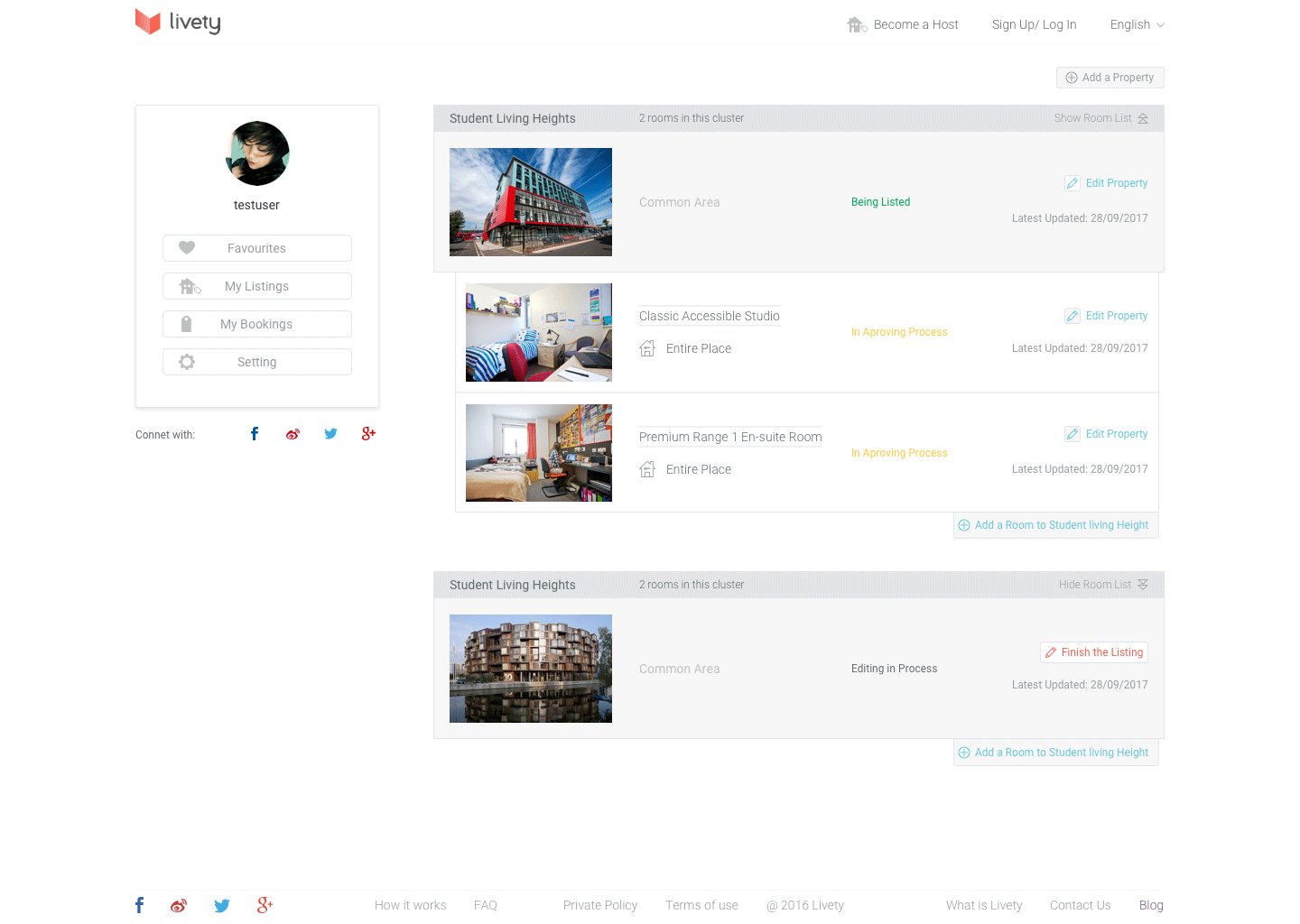
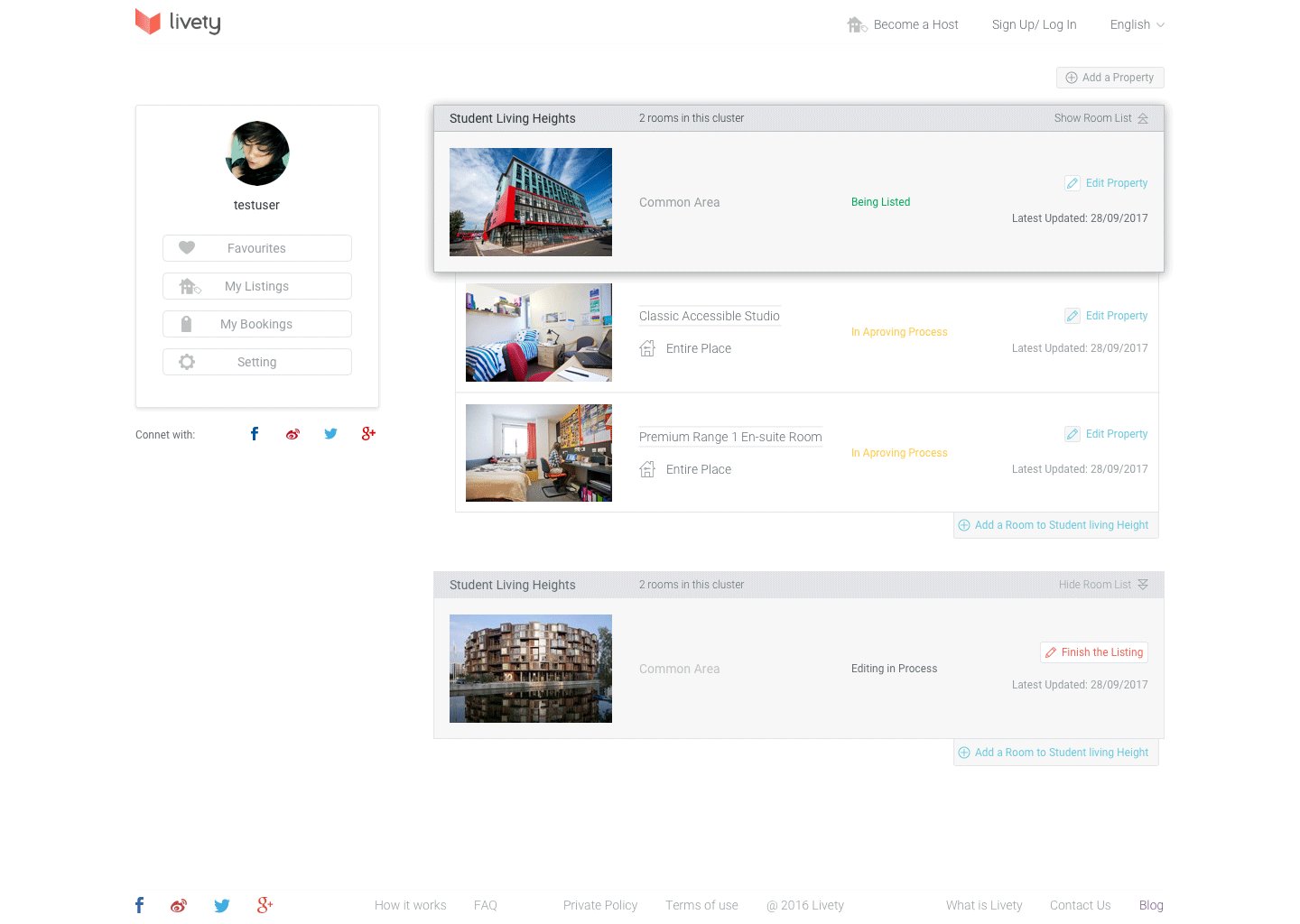
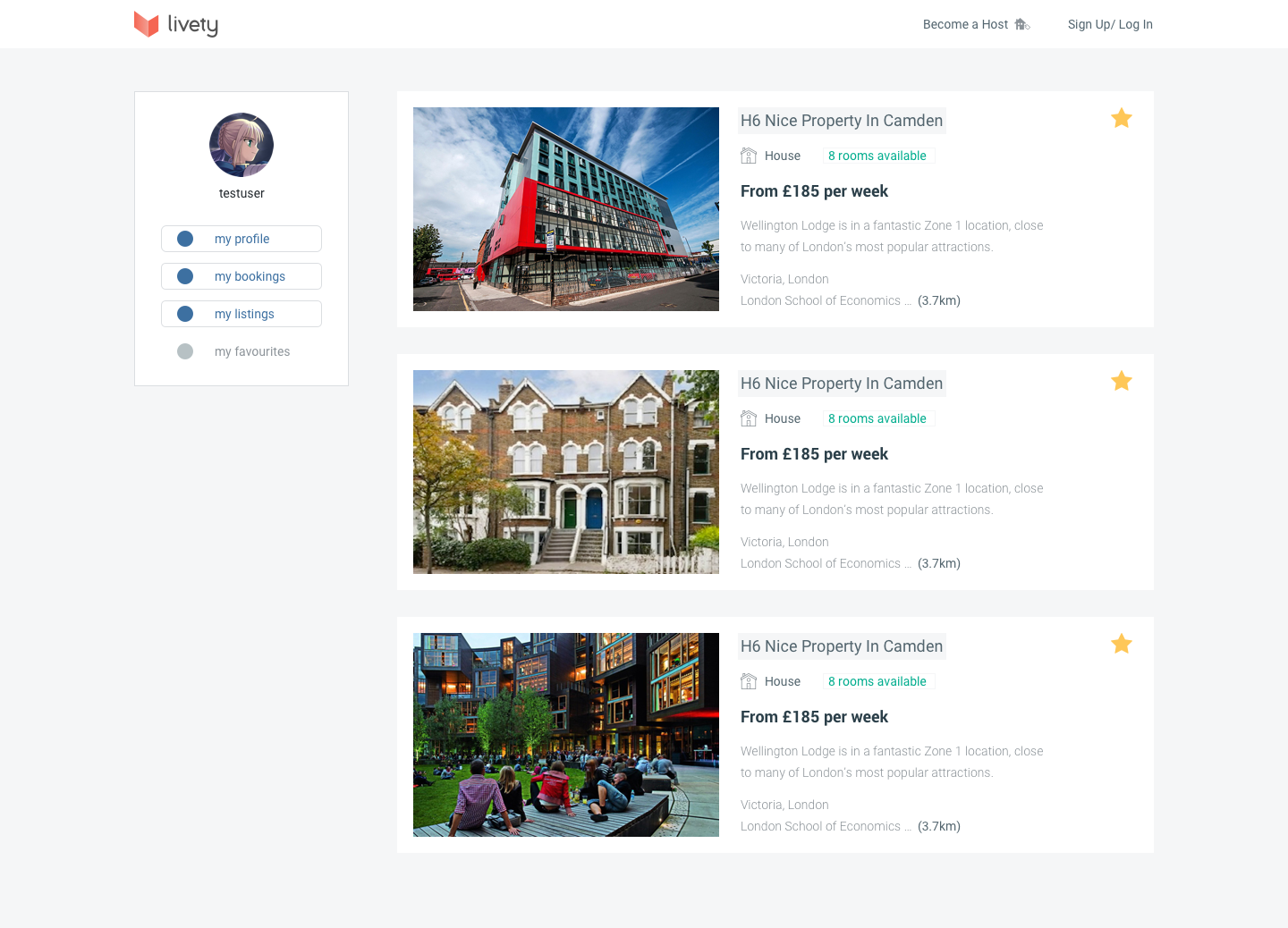
第二版
by 丙




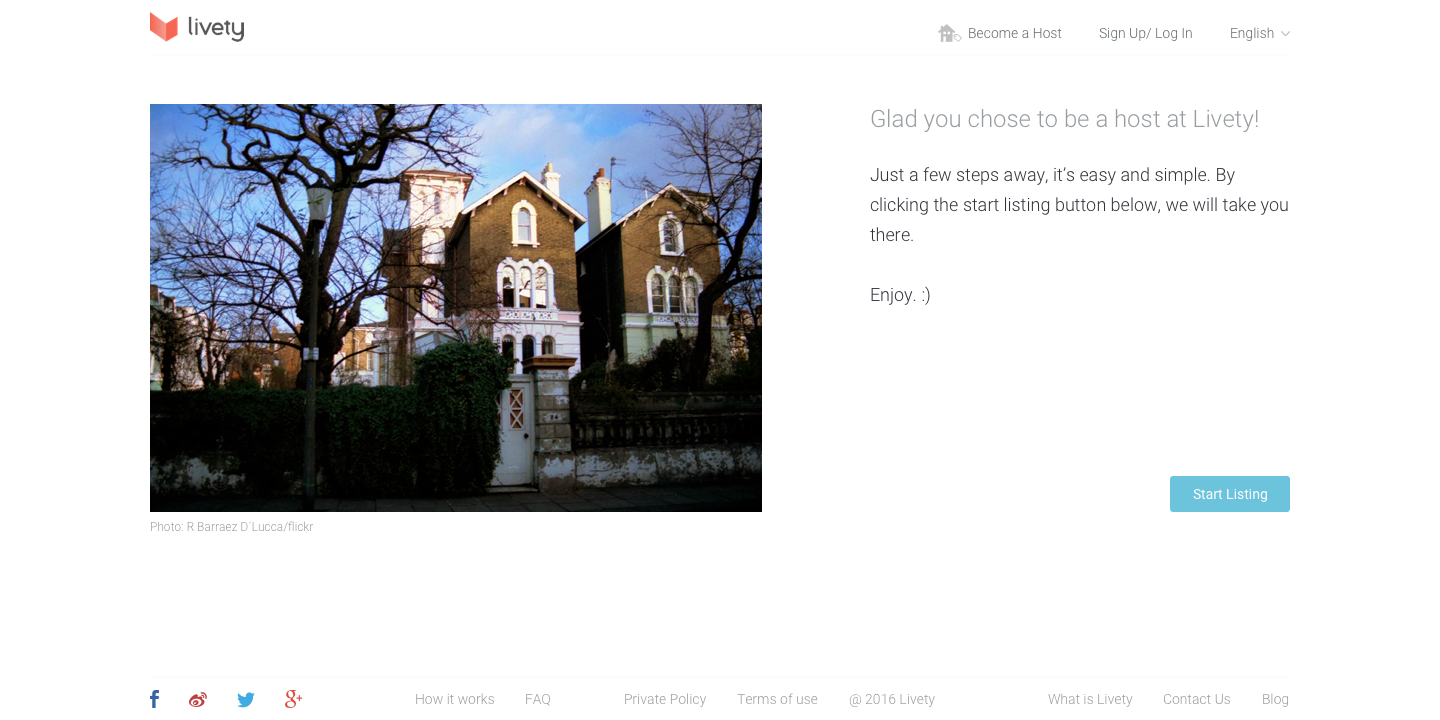
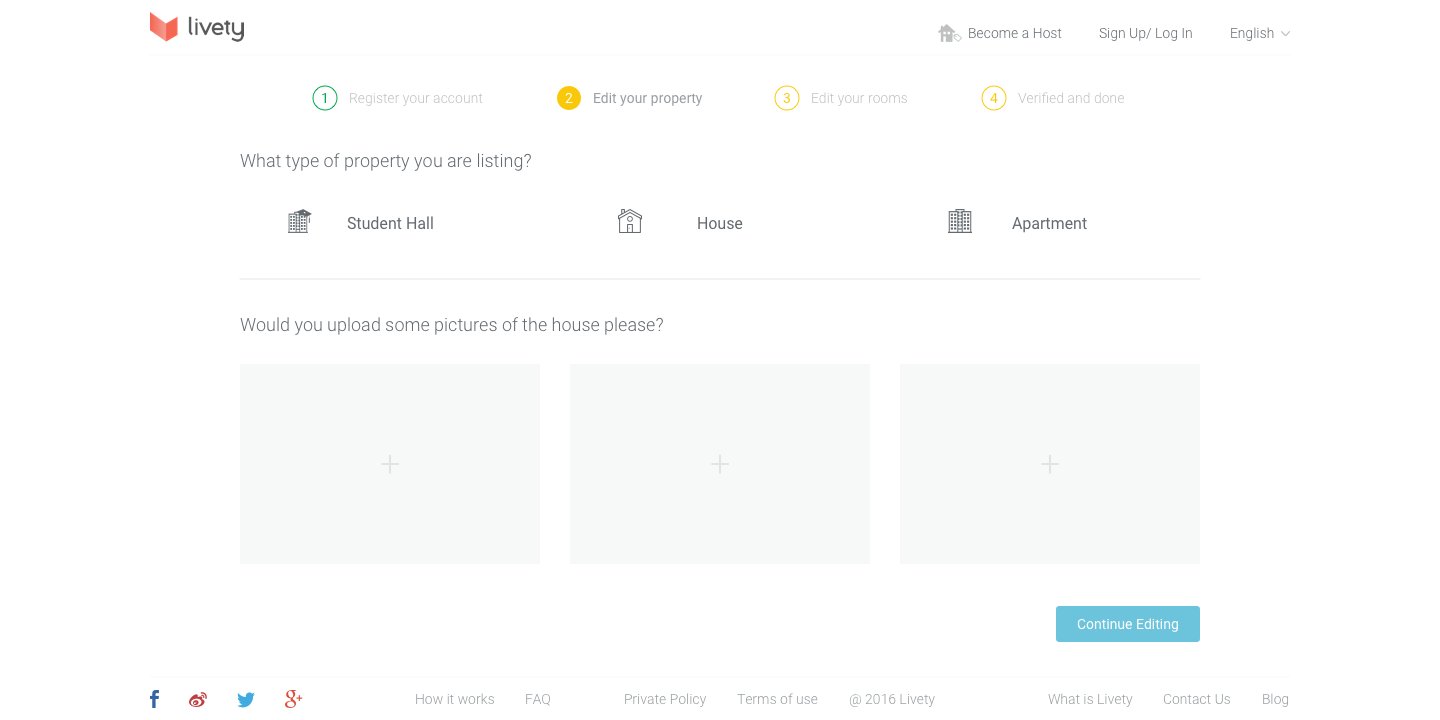
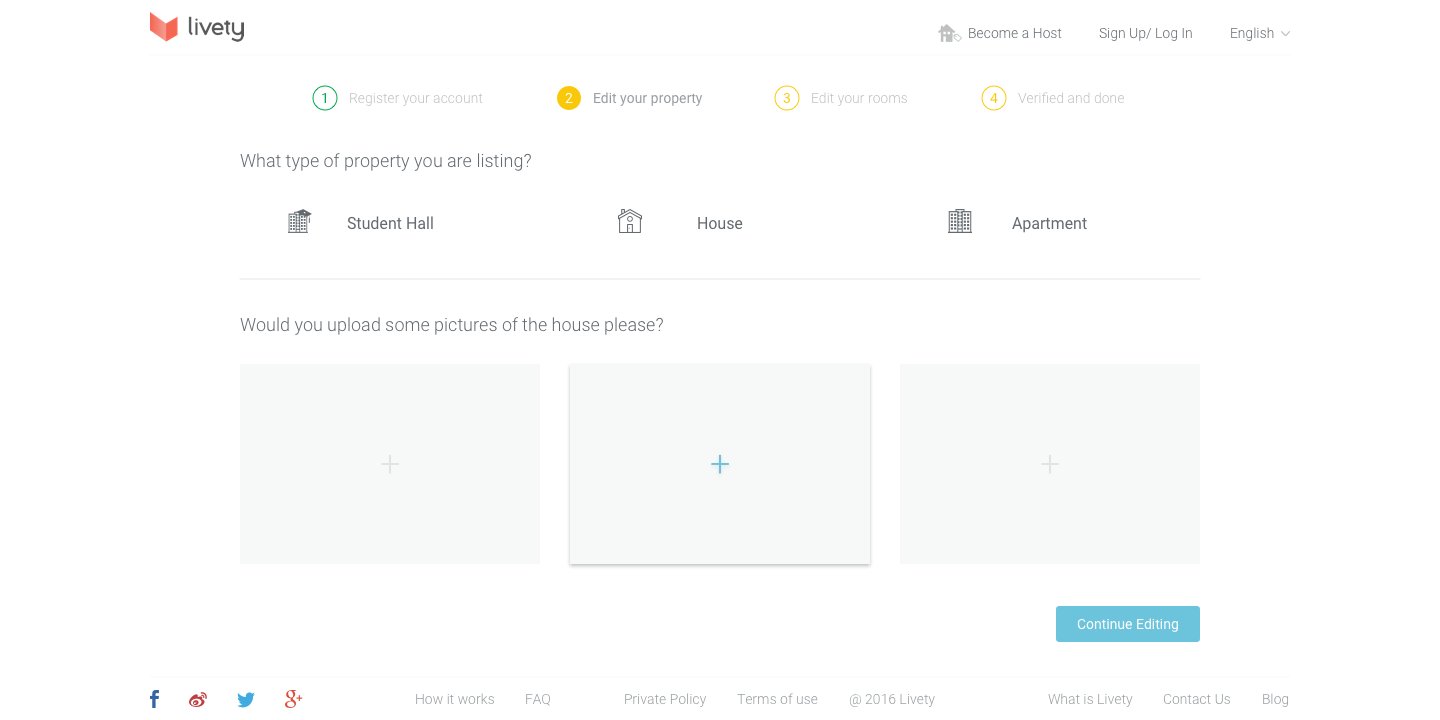
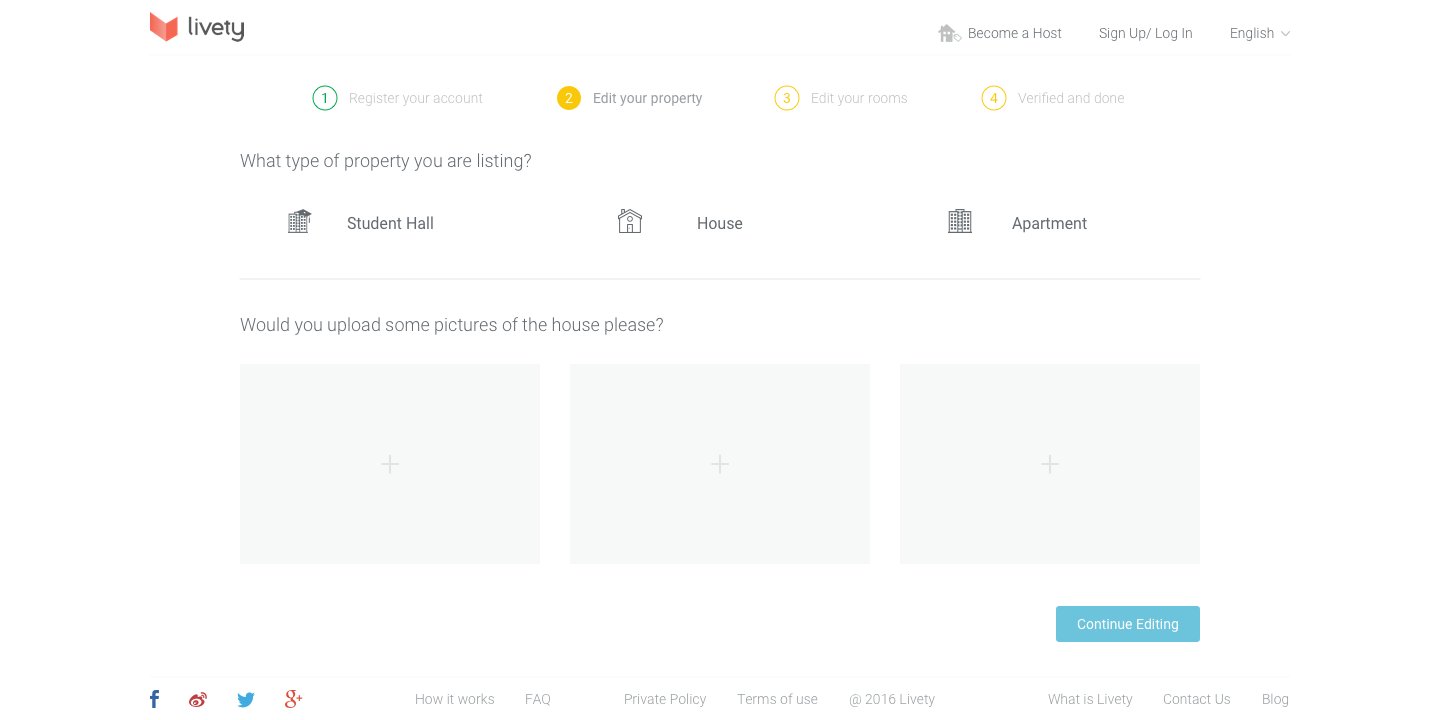
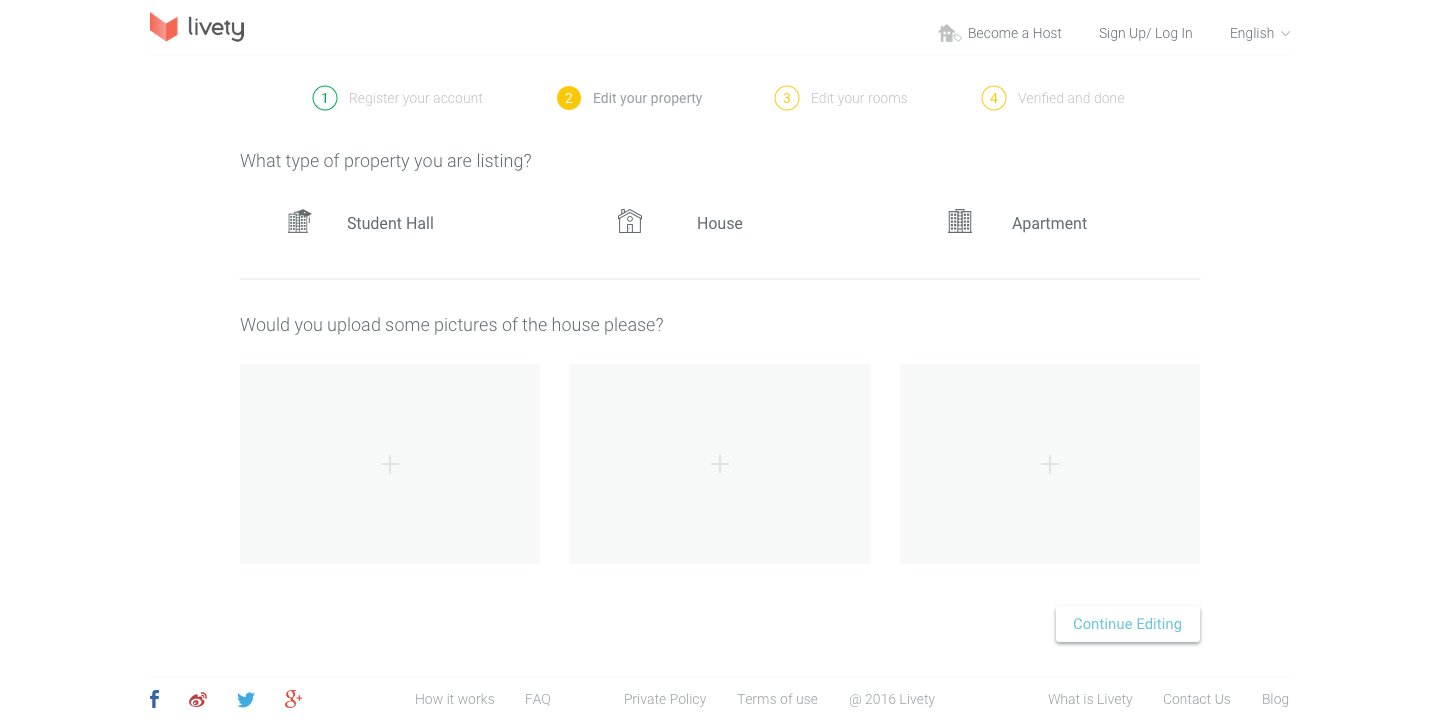
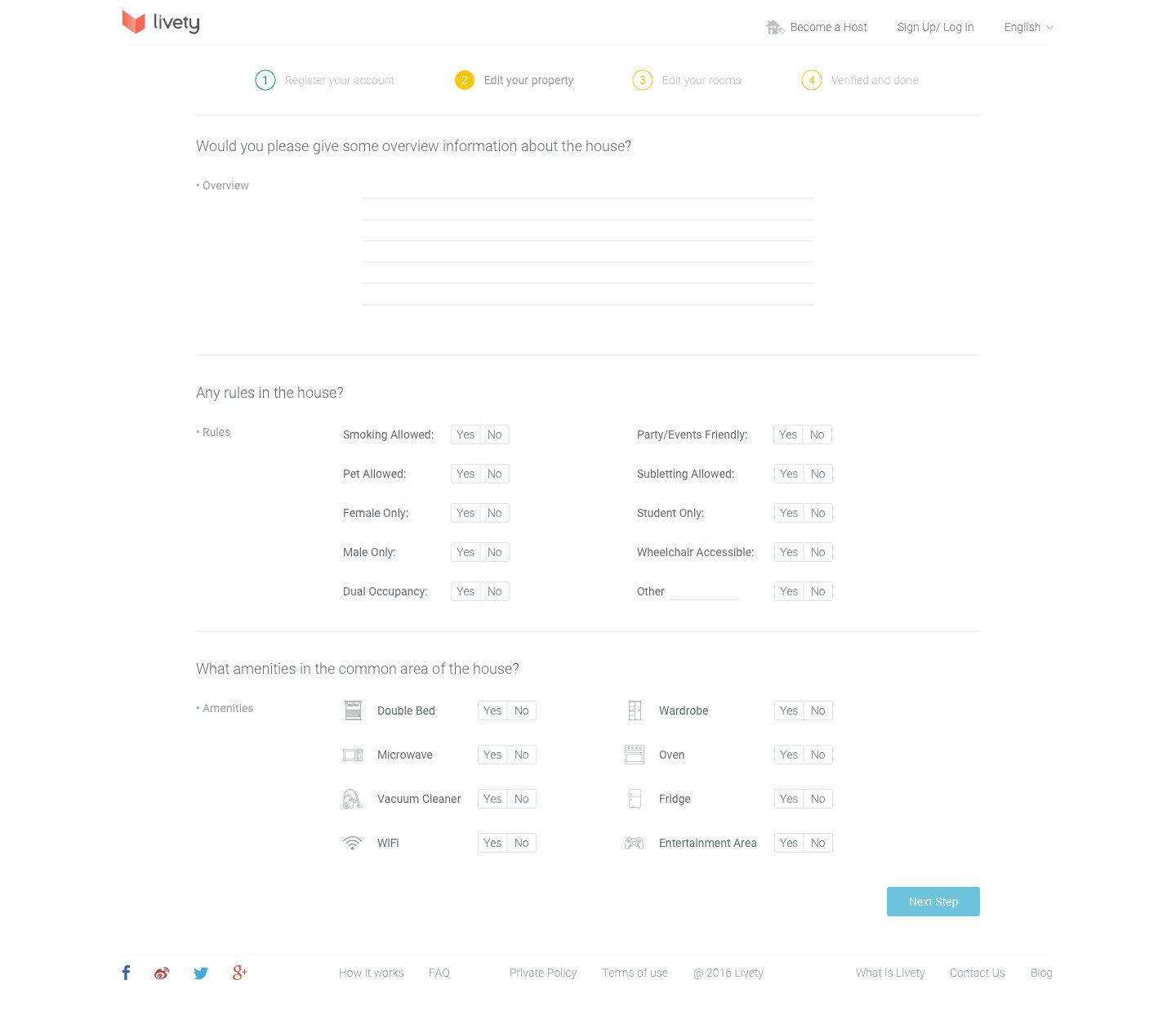
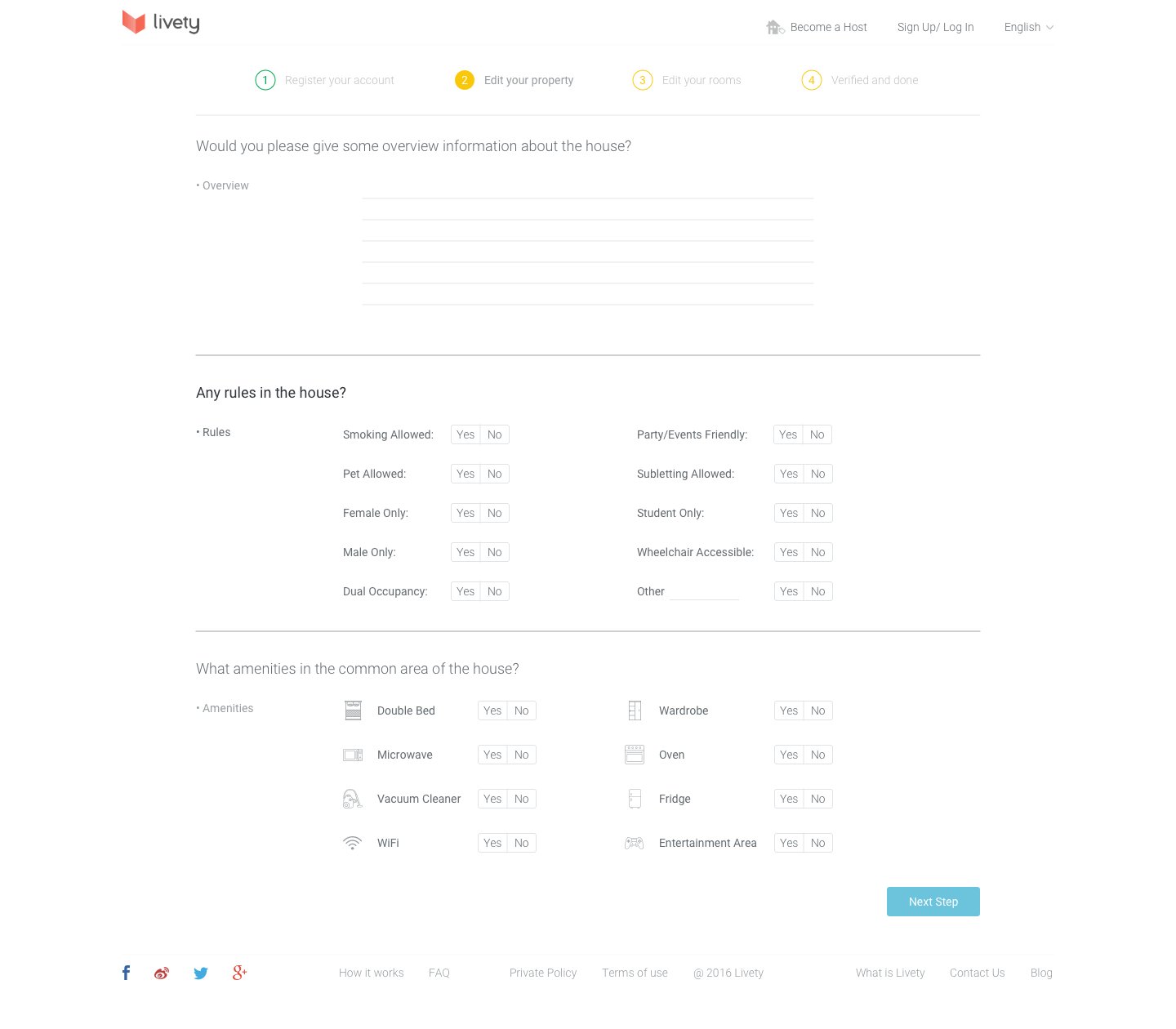
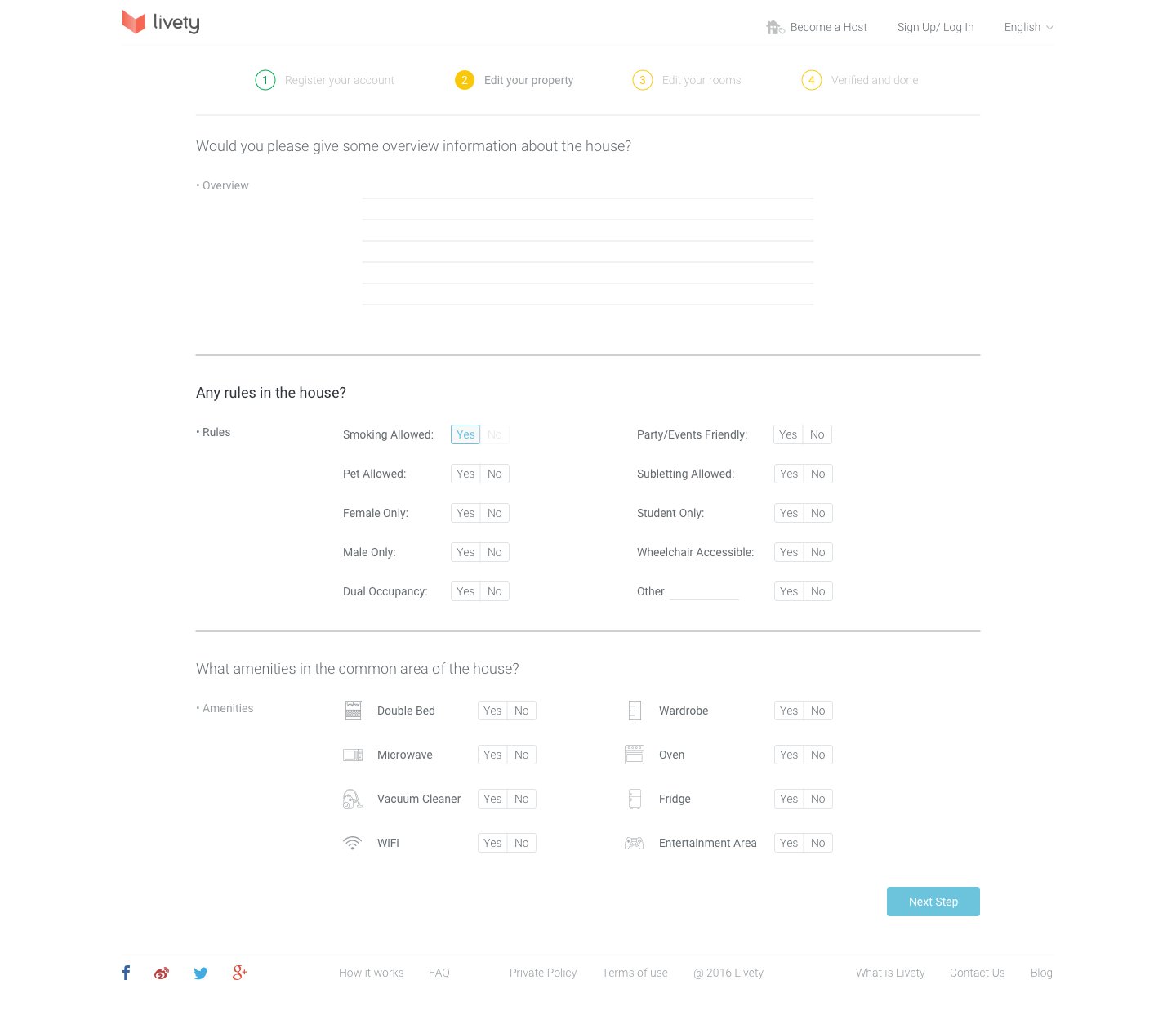
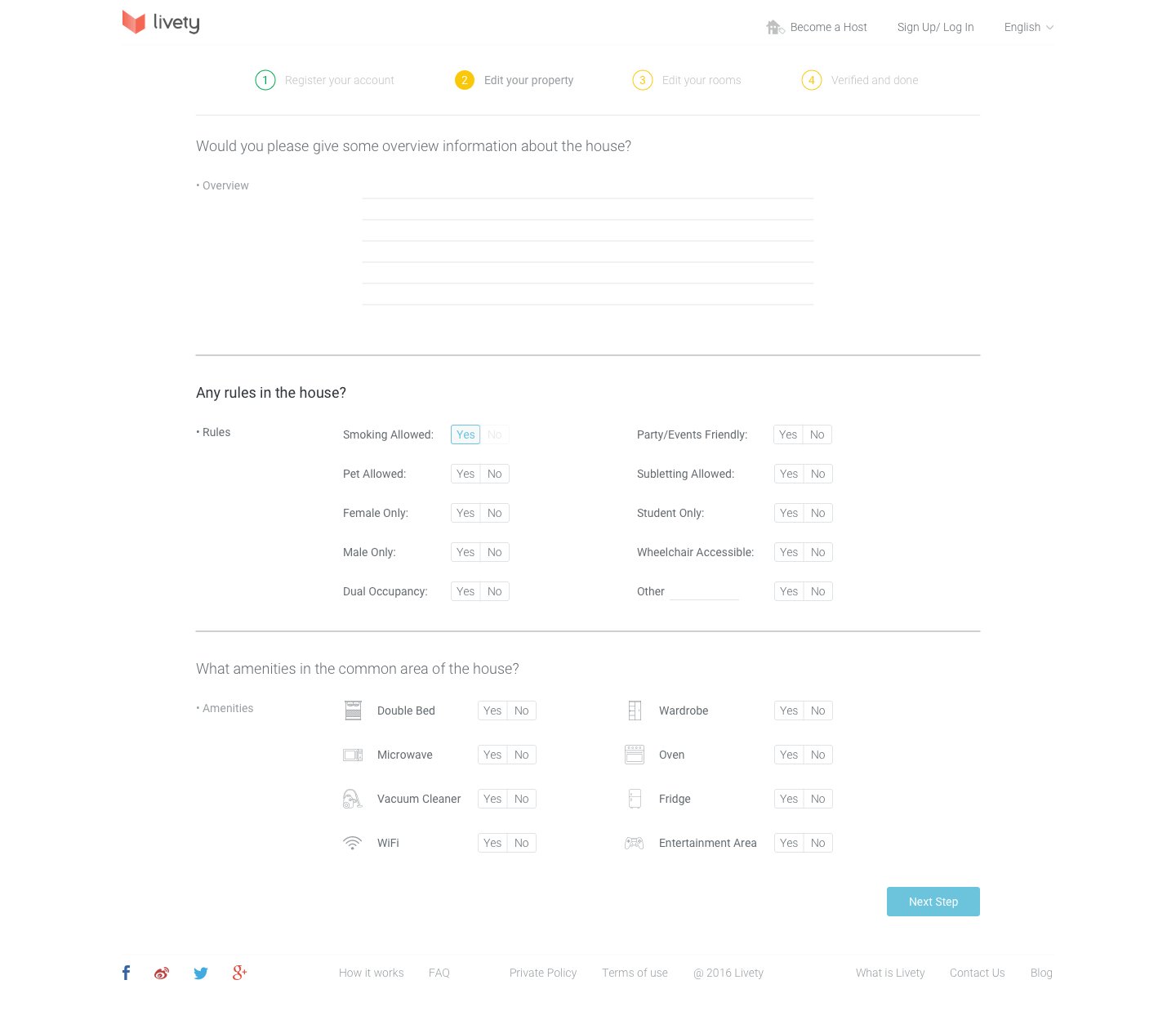
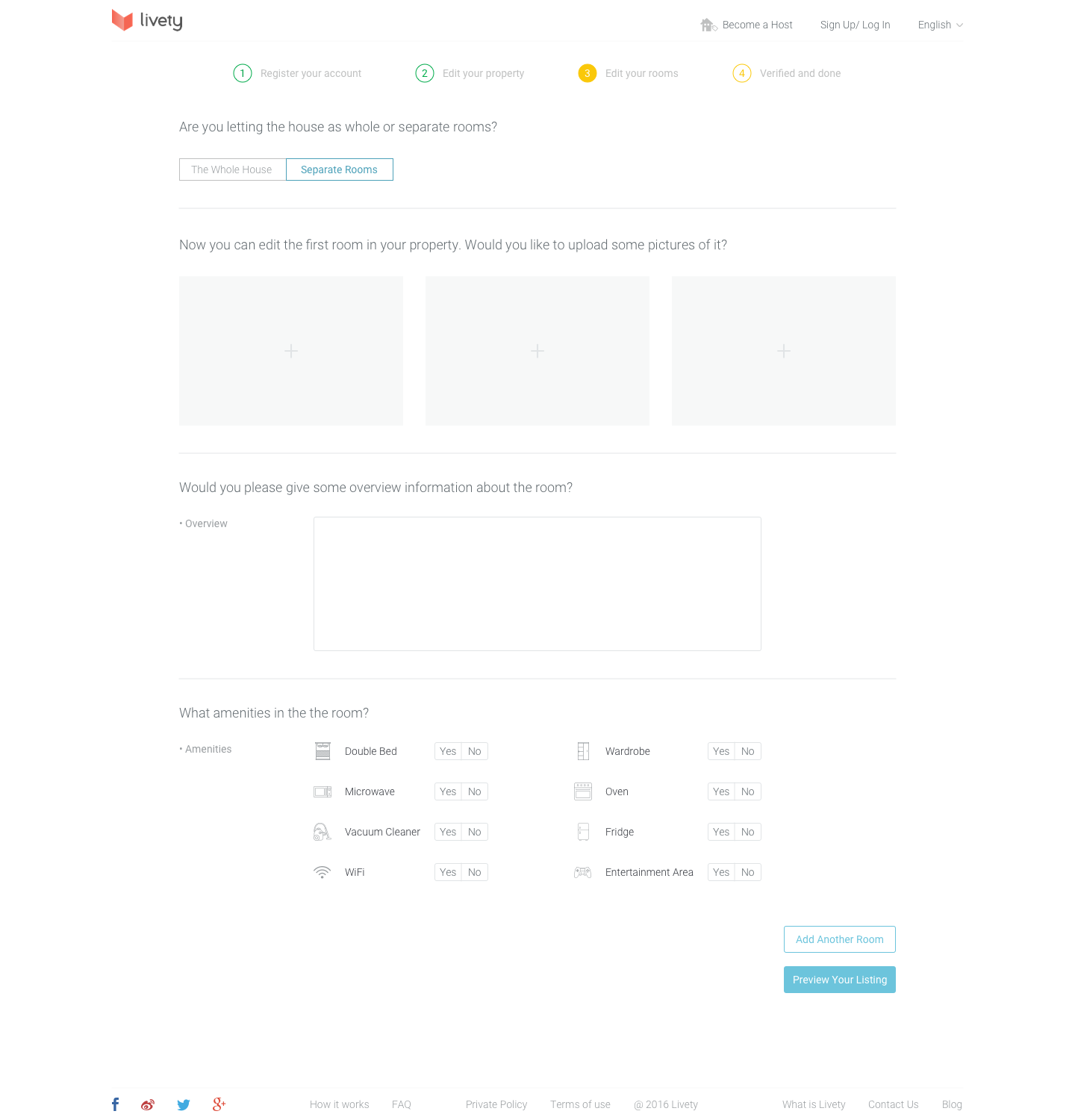
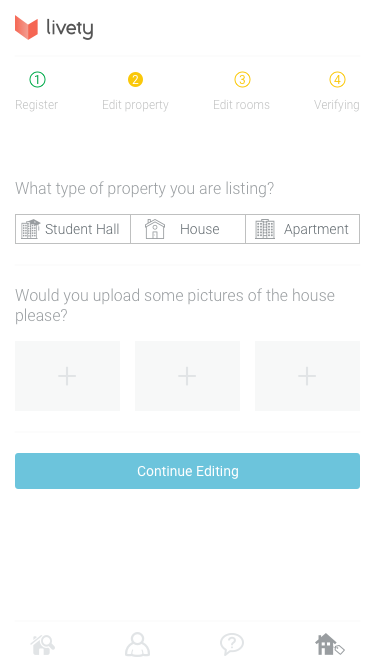
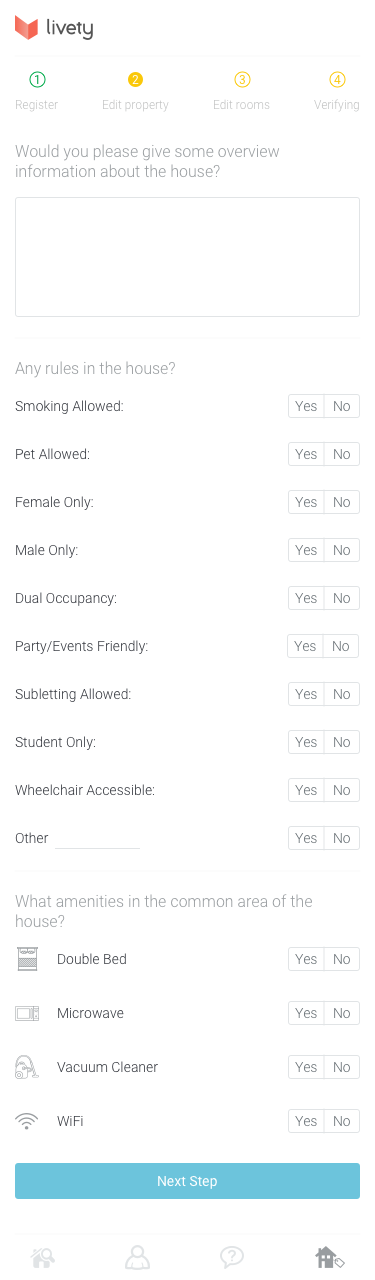
房源发布页
此设计尚未完成。
by 丙




移动端



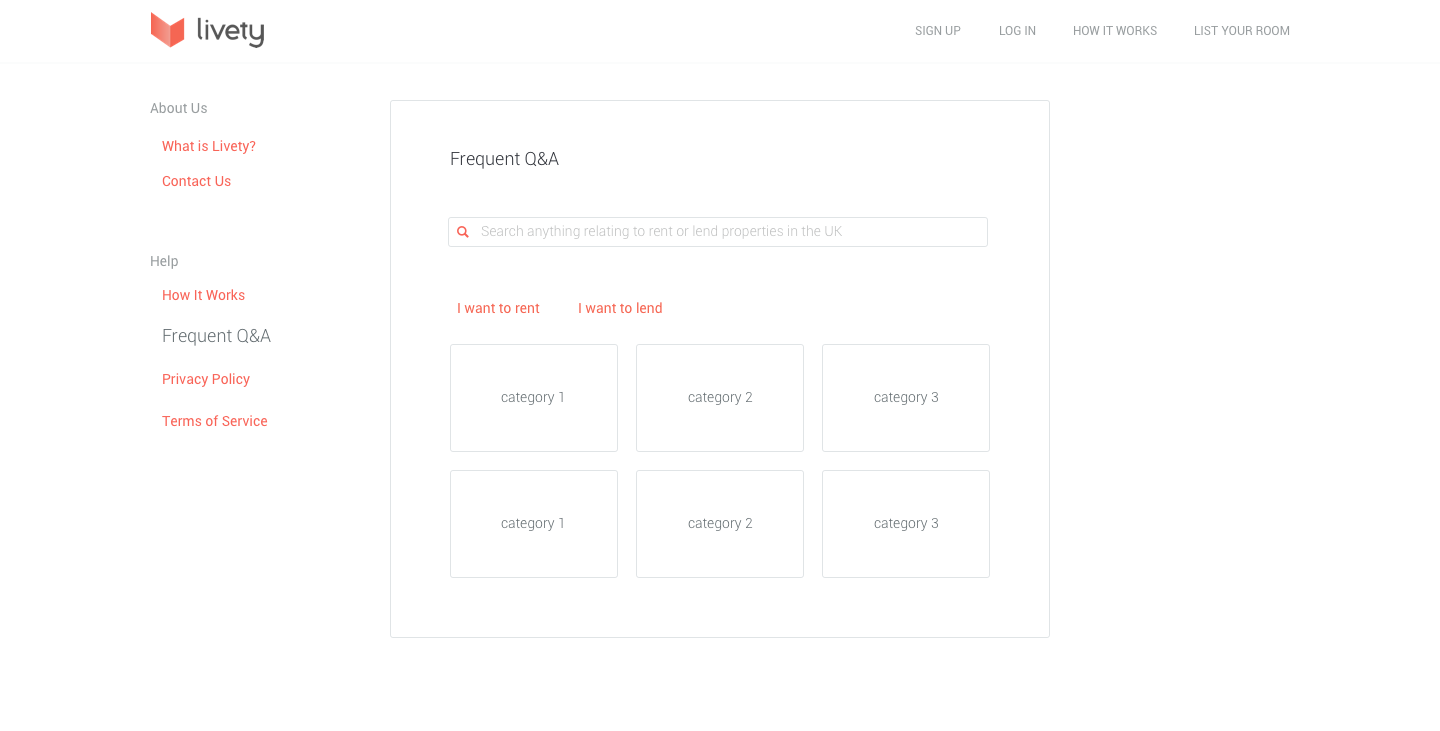
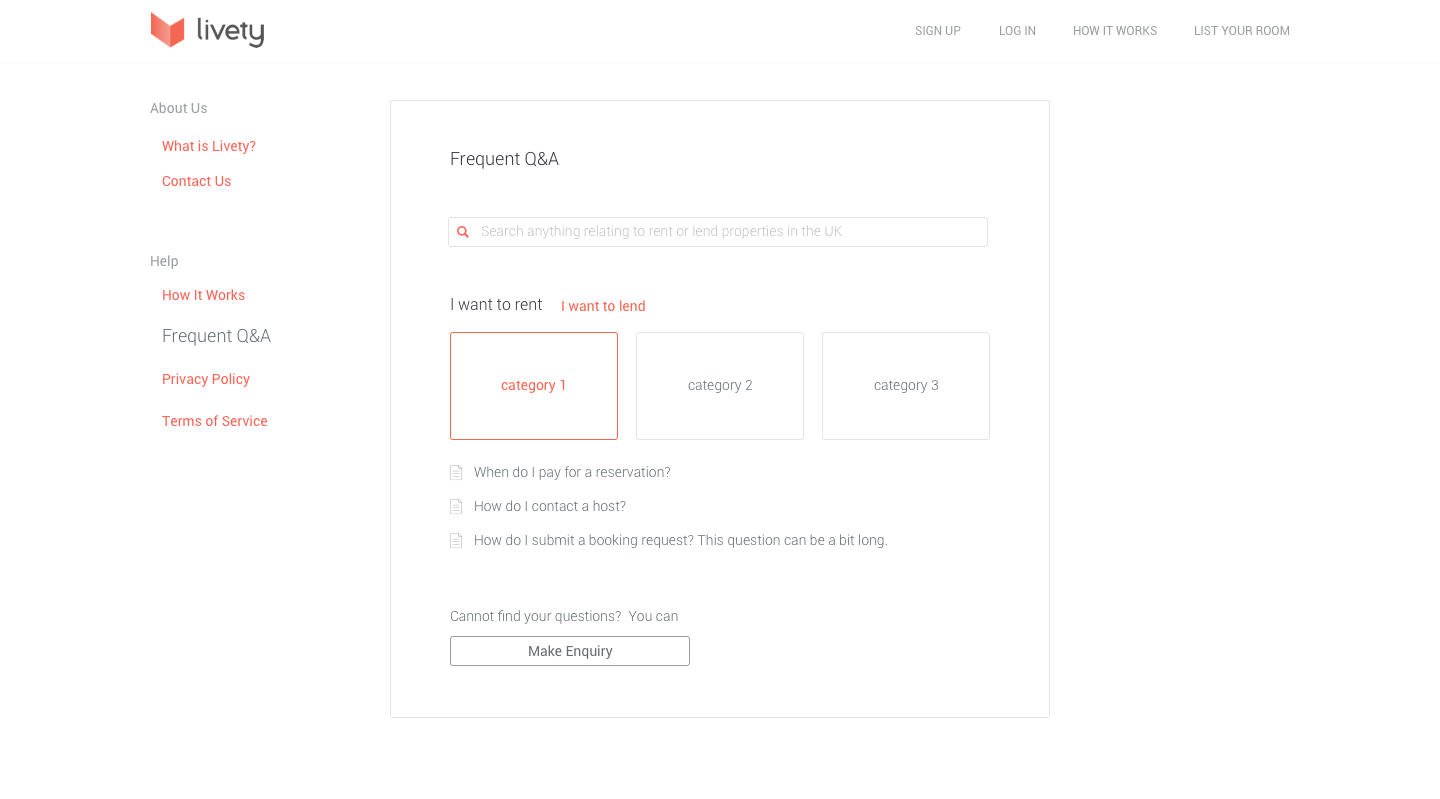
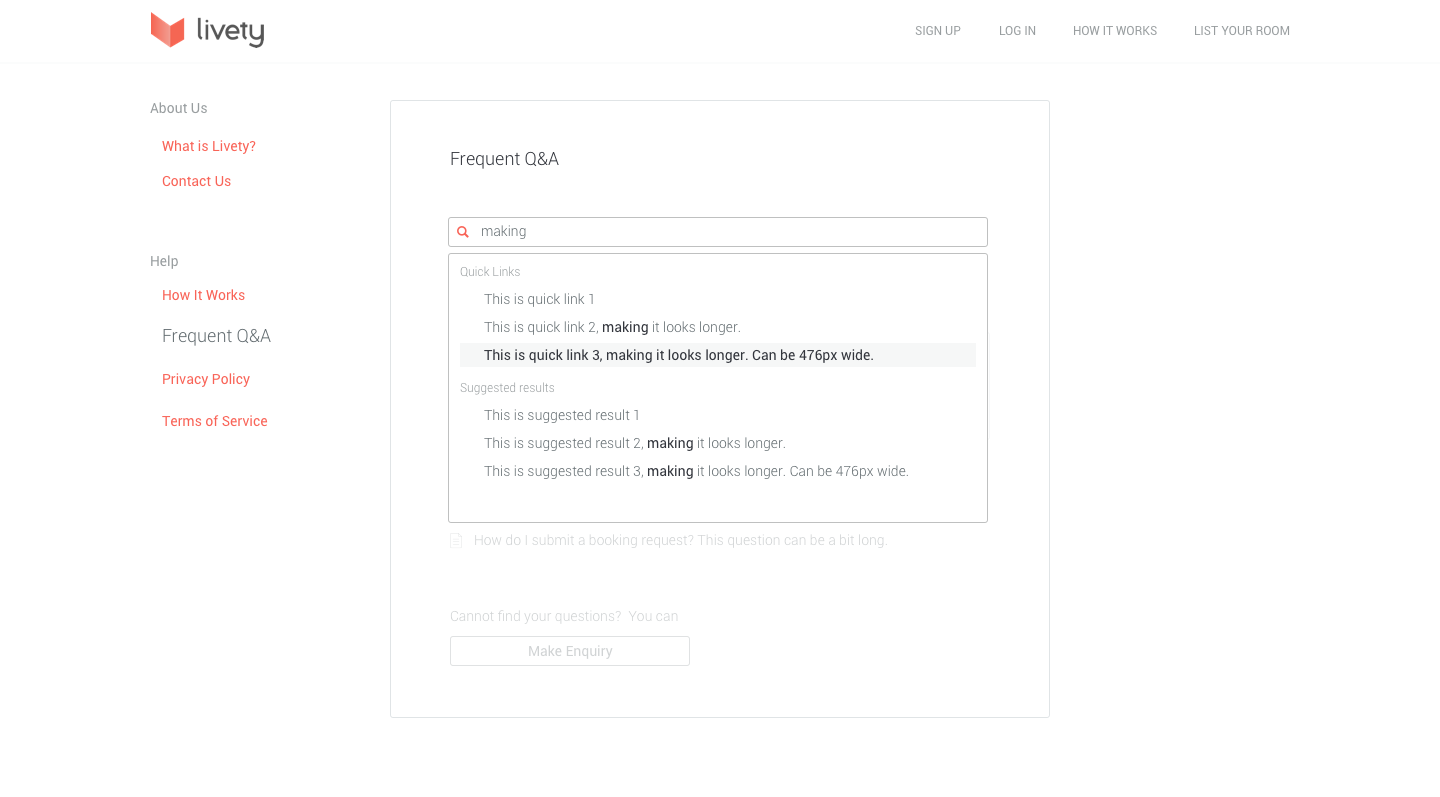
FAQ
by 丙




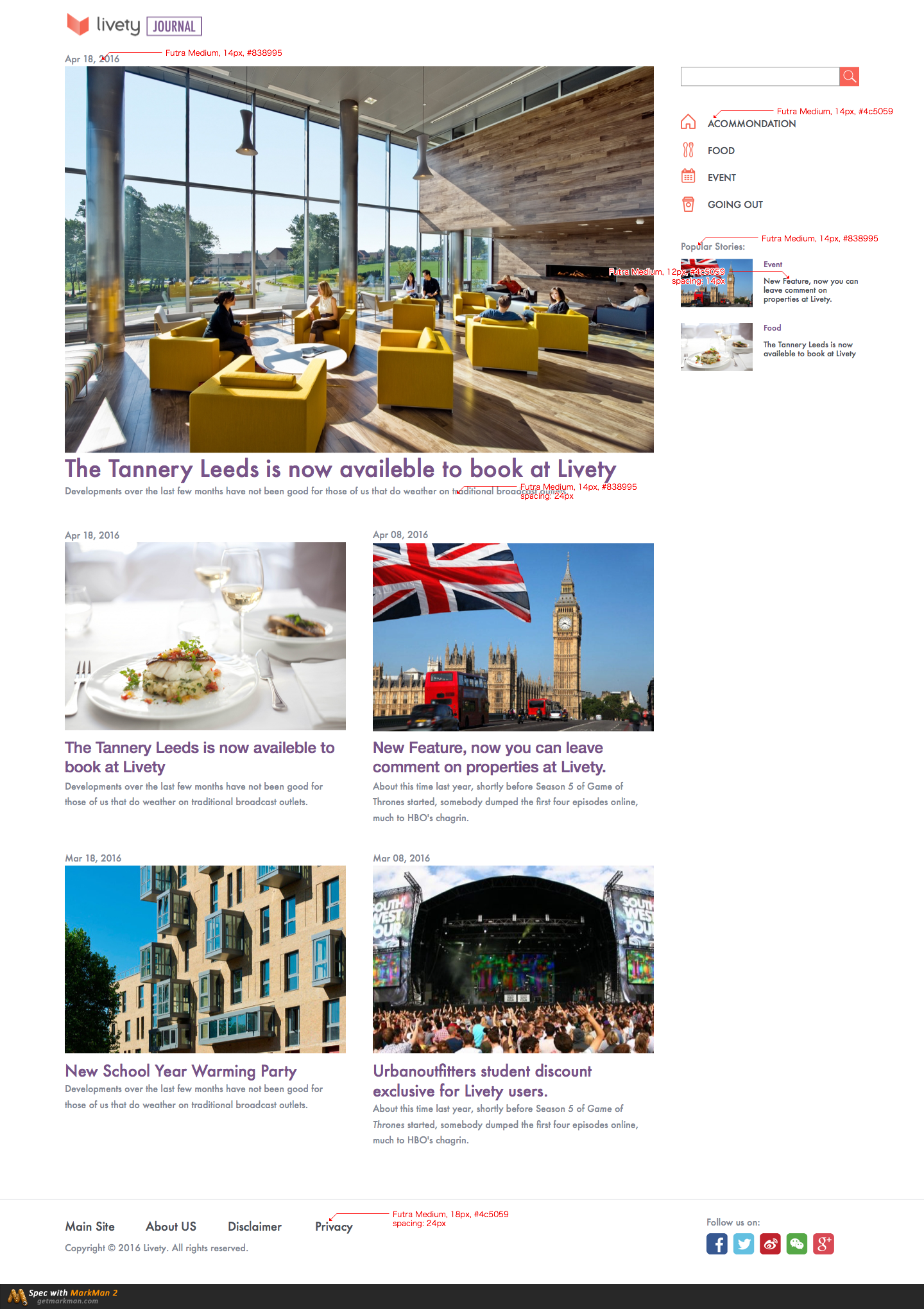
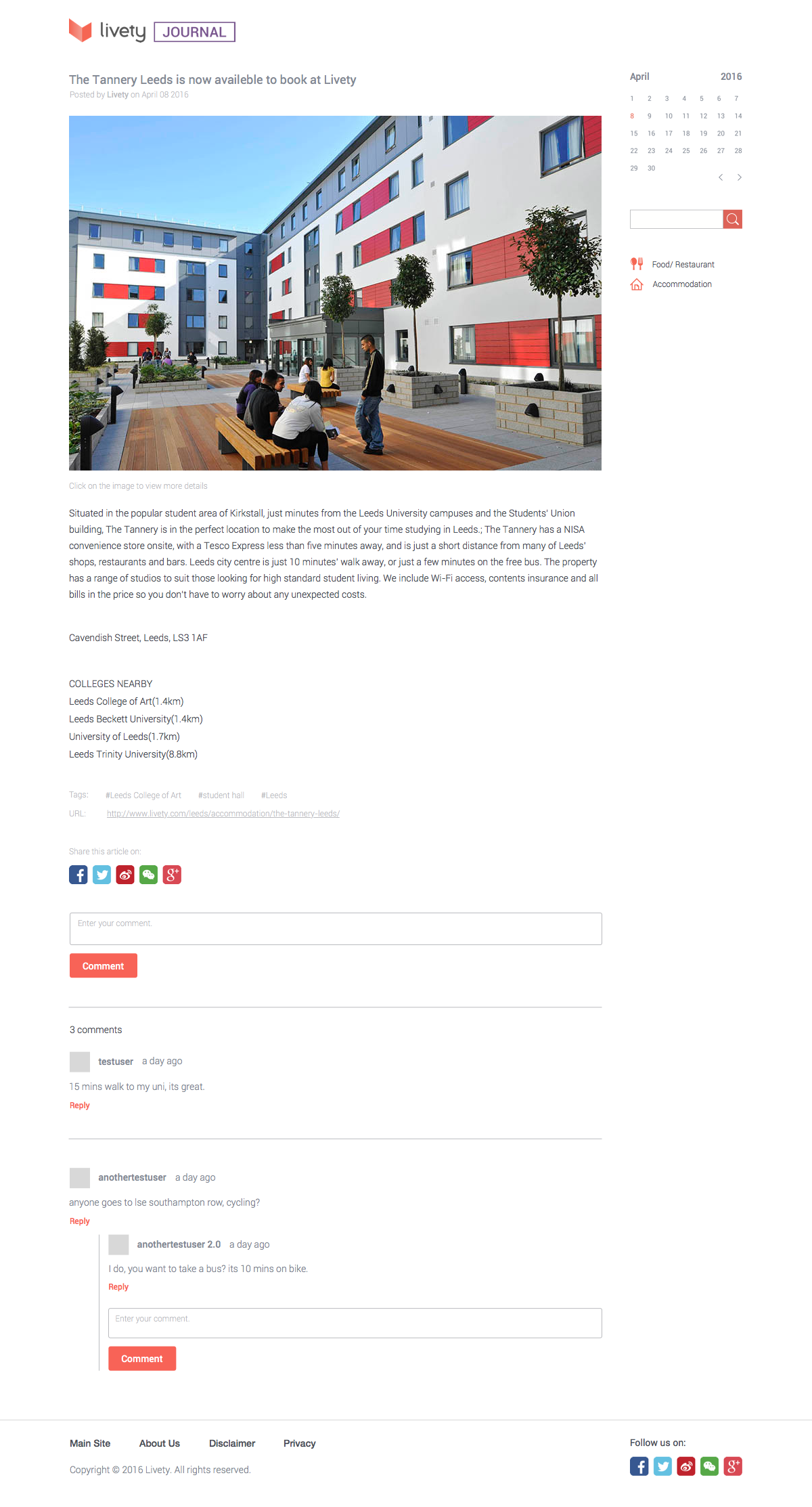
博客
by 丙
首页

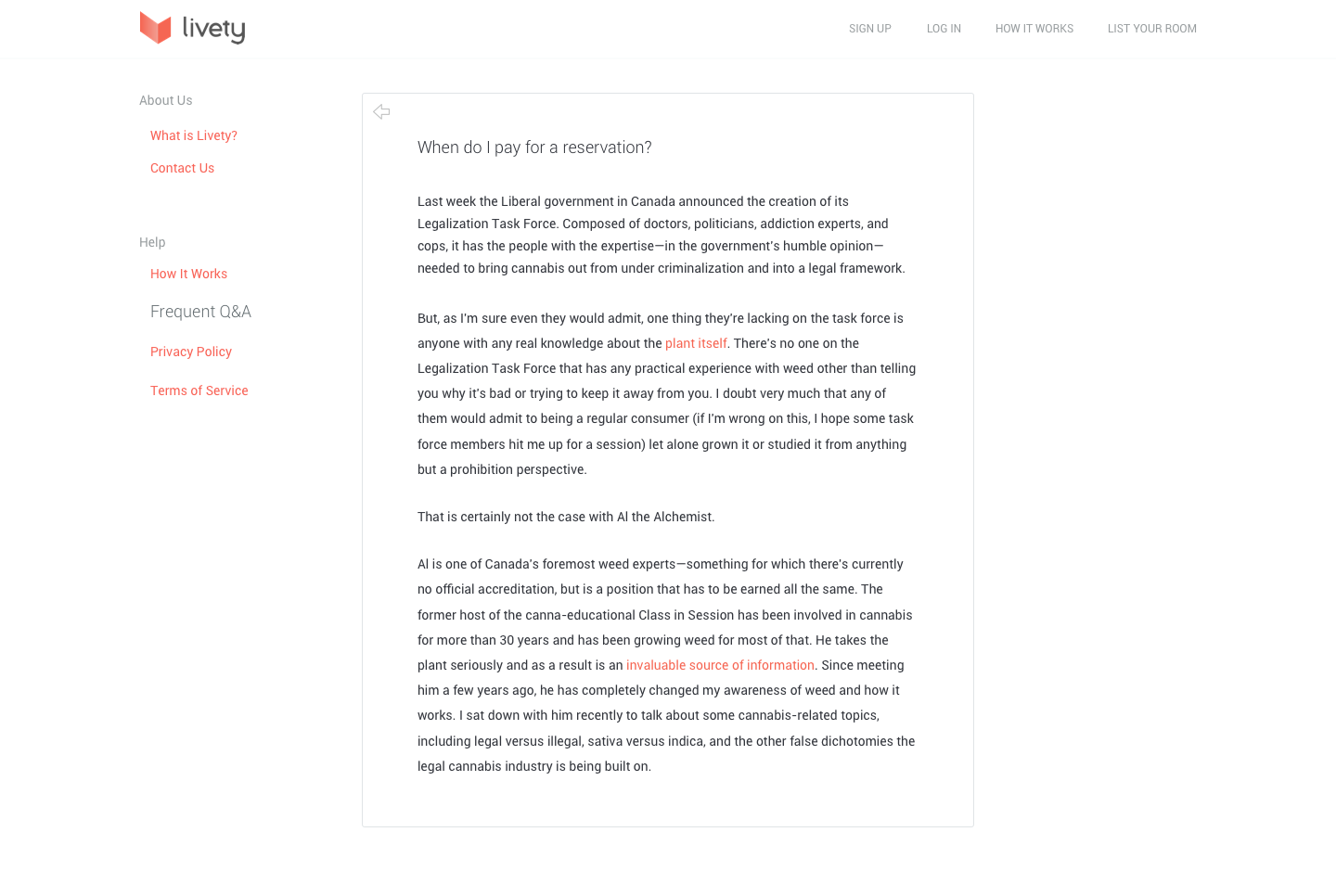
文章

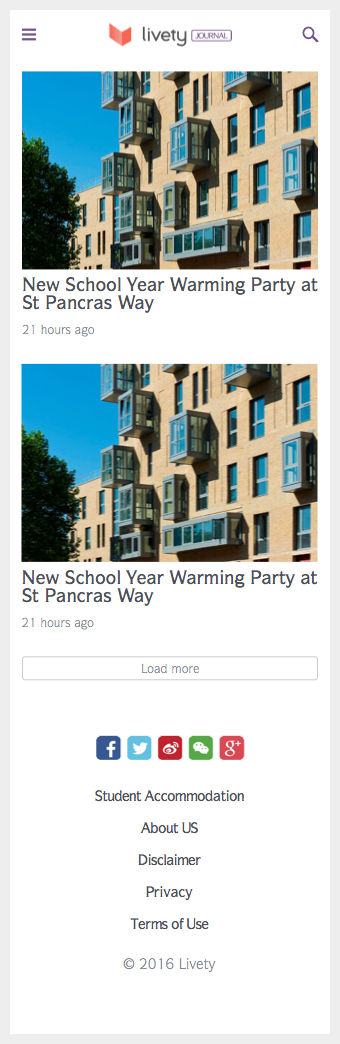
移动端

相关资源
系列索引
其他资源
- Front-End Design Checklist(译文)
- Responsive Patterns 响应式设计的套路总结
- Misused mobile UX patterns
- We Categorized 327 User Onboarding Experiences Into 9 UI / UX Patterns (Find Out Which You Should Use)
最近修改于 2018-04-29 11:14
